はじめに
Windows FormのChartコントロールで、グラフの表示範囲を設定する方法を解説します。
~ この記事の内容 / Contents ~
この記事の手順やソースコードは、Windows Formアプリケーション(.NET Framework)のプロジェクトが作成済みであることを前提にしています。
Windows Formアプリケーションの作り方から知りたい。という方は以下の記事からご覧ください。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
実行結果
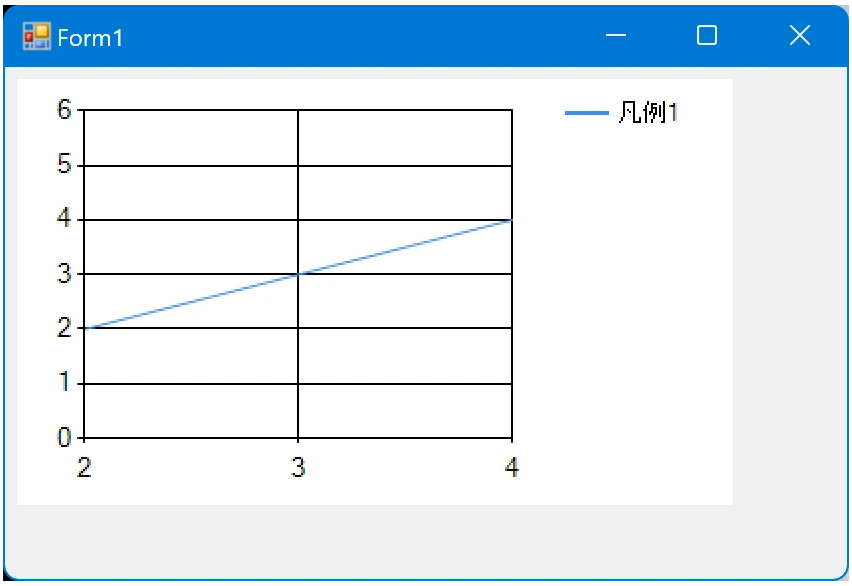
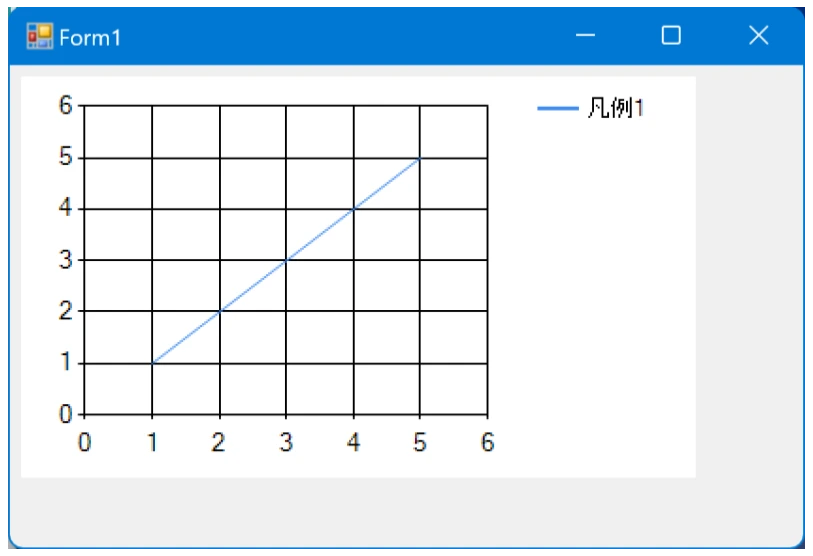
後述する「折れ線グラフの表示範囲を設定するコード」の実行結果です(左図)。
右の表示範囲を設定をしない(デフォルト)グラフと比べて、指定した範囲のみが表示されるようになります。
表示範囲の設定なし
プログラム中で表示範囲を設定しない場合、以下のようにすべてのデータに、マージン分がプラスされて表示されます。
今回のデータはX・Yともに1.0 ~ 5.0 の範囲なので、マージン分±0.1を追加した、 -0.1 ~ 0.6 まで範囲が表示されています。
表示範囲を設定をした場合
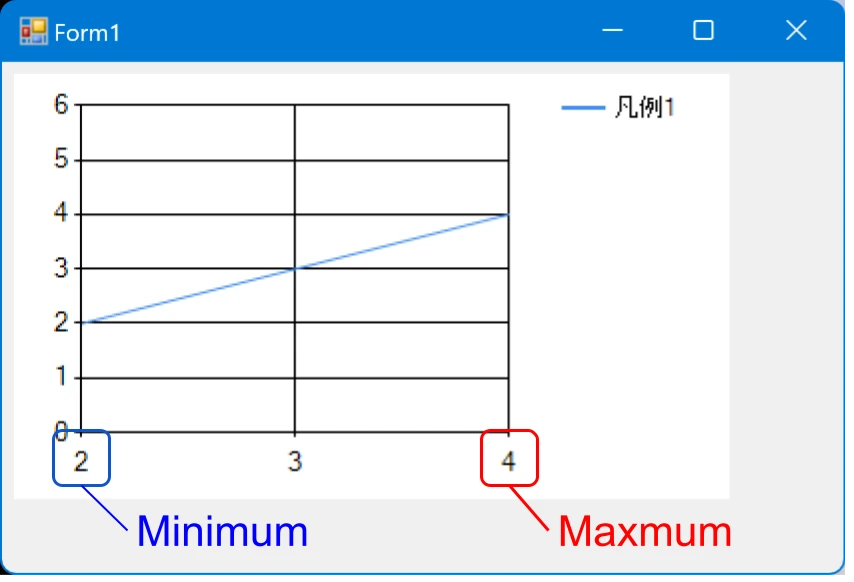
データ範囲を指定すると、設定した範囲のみ(今回はX軸をMin:2.0, Max:4.0に設定)が表示されます。マージンも表示されません。
全体コード
全体コードは以下の通りです。詳細は次の「コードのポイント」で解説します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラスの宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartAria = new ChartArea("chartArea");
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartAria);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を折れ線グラフ(Line)に設定します
series.ChartType = SeriesChartType.Line;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
// 表示範囲の設定です
chart1.ChartAreas["chartArea"].AxisX.Minimum = 2;
chart1.ChartAreas["chartArea"].AxisX.Maximum = 4;
// ScaleView.Size を使う方法
//chart1.ChartAreas["chartArea"].AxisX.ScaleView.Size = 2;
//chart1.ChartAreas["chartArea"].AxisX.IsMarginVisible = false;
}
}
}
コードのポイント
表示範囲の指定方法
X軸の表示範囲を設定するには、チャートエリアのAxisX.Minimumプロパティと、AxisX.Maximumプロパティを使用します。
今回はX軸の表示範囲を2.0 ~ 4.0に設定したいため、Minimumを2.0、Maximumを4.0に設定します。
なお、Y軸も同様に、AxisY.Minimum, AxisY.Maximumを設定することで表示範囲を設定できます。
// 表示範囲の設定
chart1.ChartAreas["chartArea"].AxisX.Minimum = 2;
chart1.ChartAreas["chartArea"].AxisX.Maximum = 4;ScalViewでの表示範囲の指定
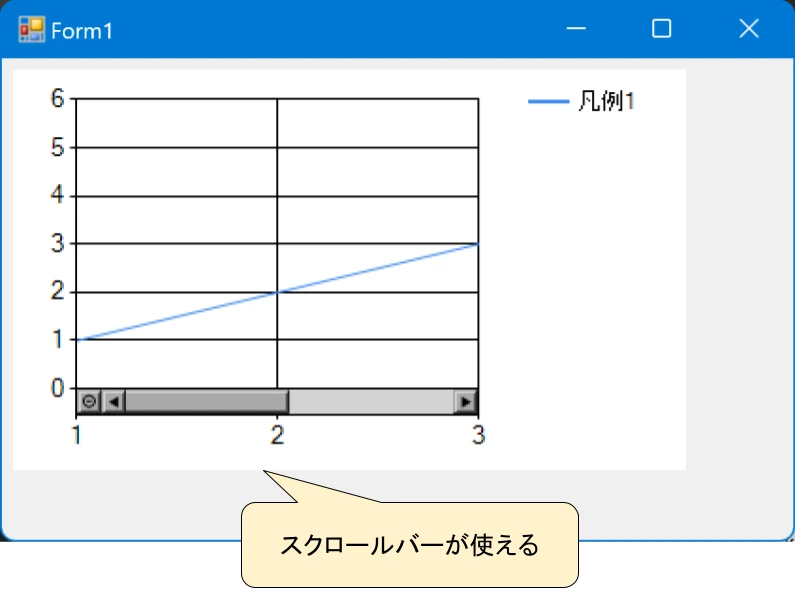
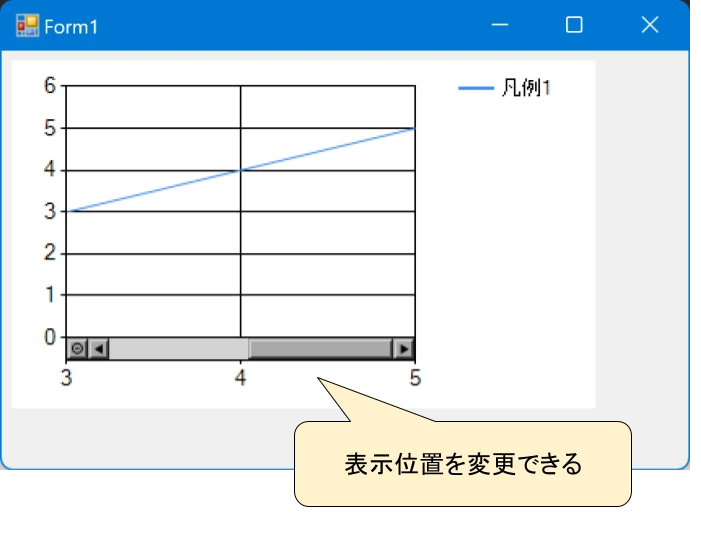
ScalView.sizeでも表示範囲を指定することができます。
Minimum/Maximumプロパティとの大きな違いはスクロールバーで、描画後にユーザーが自由に表示位置を変更することができます。
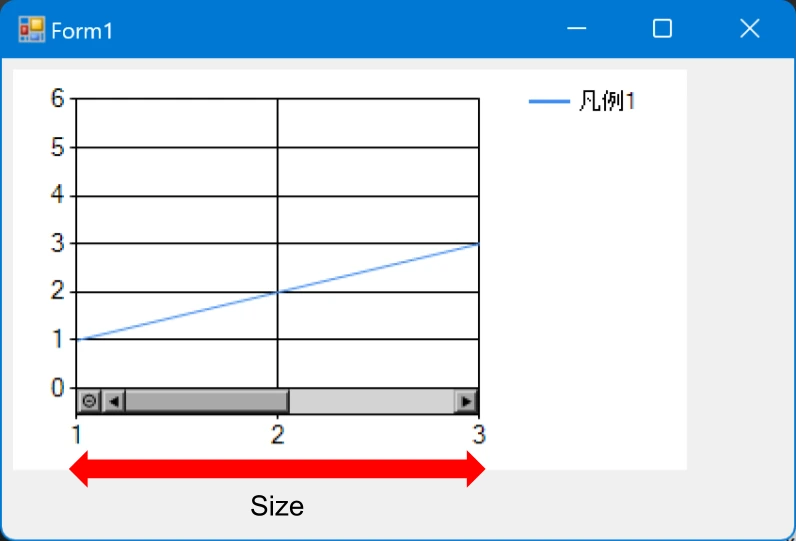
chart1.ChartAreas["chartArea"].AxisX.ScaleView.Size = 2;
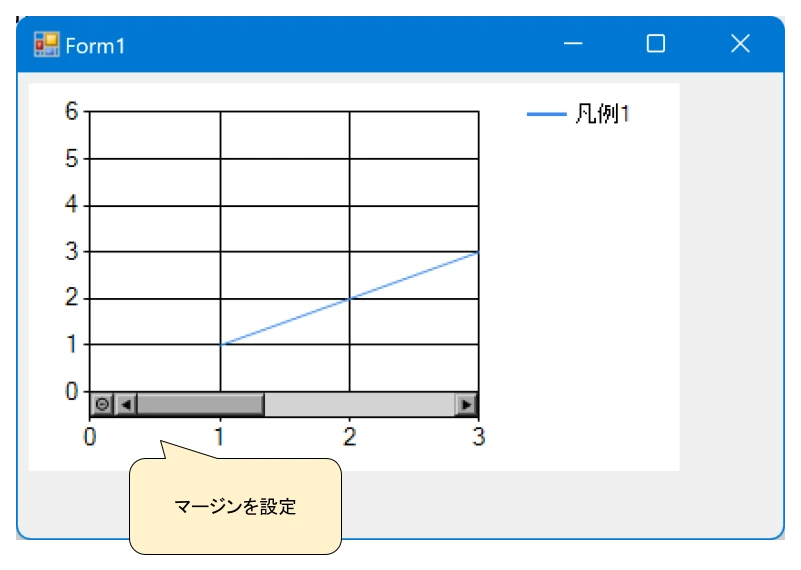
chart1.ChartAreas["chartArea"].AxisX.IsMarginVisible = false;Sizeには表示するグラフの範囲を指定します、また、AxisX.IsMarginVisibleプロパティで余白(マージン)の有無も切り替えることができます。
まとめ
Chartコントロールで、表示範囲を設定する変更する方法を解説しました。参考になればうれしいです。
お知らせ
今月号の『Software Design』はドメイン駆動設計(DDD)。実例を交えたDDDの手法の解説が特集されています。
もっと少し詳しく知りたい
もっと詳しくC#でのアプリの作り方を知りたい方には、こちらの本がおすすめです。
Formアプリケーションの作り方を分かりやすく解説した本はあまりないのですが、この本はイラストが多めで分かりやすく、環境も記事と同じVS2022なので、最新環境がそのまま使えます。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。