C#でグラフを表示を作りたいとき、標準のグラフ(Chartコントロール)だとズームができずに使いづらい!と思うことはないでしょうか。
今回はズームが可能で、無料で使えるグラフライブラリ3選を紹介します。
- ① ScottPlot
- ② OxyPlot
- ③ LiveChart
① ScottPlot
概要
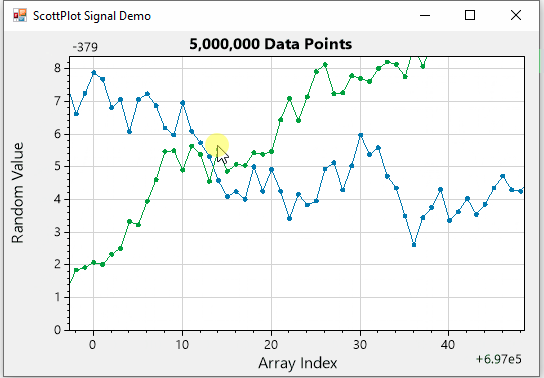
当サイトでも紹介している高速のグラフライブラリです。
公式ページの説明やサンプルも分かりやすく、細かい設定なしで高機能なグラフが作成できます。
低スペックのPCでも大量データのグラフをさくさく描画することができます。
デメリットとしては、複数グラフの描画・凡例の位置指定など細かい内容の設定ができません。
(βリリース中の新バージョンでは機能が増えています)
※ 公式ページのグラフを引用
- ○ 大量のデータでも高速なグラフ描画
- ○ 見やすい公式ドキュメント
- × 細かい設定が省略されている。
公式ページ / GitHub
公式サイトは以下です。
GitHubのプロジェクトページは以下です。
ライセンス・人気度
ライセンスやダウンロード数は以下の通りです。
| ライセンス | MIT |
| .NETバージョン | 2.0~5.0 |
| NuGet ダウンロード数 | 70k |
| GitHub Star数 | 784 |
その他
ScottPlotの使い方は、当サイトの別記事で詳しく紹介しています。
興味のある方は是非以下の記事をご覧ください。
② OxyPlot
概要
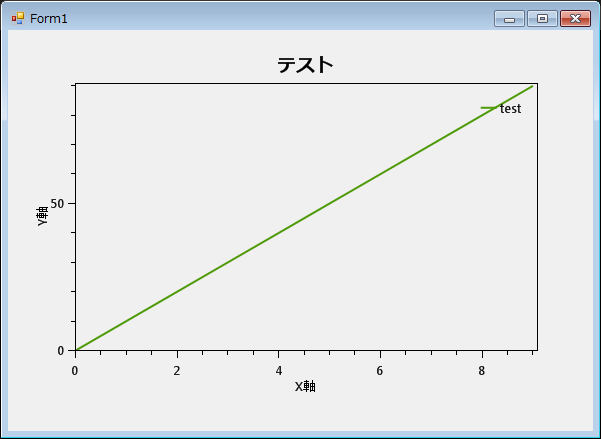
ScottPlotと似たコンセプトのライブラリです。私もScottPlotを見つけるまではこのライブラリを使っていました。
Xamarinなどマルチプラットフォームで使用可能ですが、大量なデータの描画速度は、ScottPlotよりも遅いです (Chartコントロールよりは断然高速ですが)。
大きく悪い点として、公式ドキュメントの作り方がひどく、項目が書きかけで情報が無かったり、実装方法が掲載されていなかったりと、調べるのが大変です。
マルチプラットフォームが必要な場合のみ、使用するのが良いかもしれません。
※ 簡単な折れ線グラフを作成した結果の画像
- ○ マルチプラットフォームに対応
- × データが大量の場合はScottPlotより遅い。
- × 取説が作成途中(?)、実装方法も載っていない。
公式ページ / GitHub
公式サイトは以下です。
GitHubのプロジェクトページは以下です。
ライセンス・人気度
| ライセンス | MIT |
| .NETバージョン | 4.5 |
| NuGet ダウンロード数 | 630k |
| GitHub Star数 | 2.3k |
LiveChart
概要
かっこいいフラットデザインのグラフを、アニメーション付で表示することが出来ます。
描画に時間がかかるのでデータの多いグラフには向きませんが、かっこいグラフを描画したい方にはおすすめです。
公式ページも綺麗で見やすく、サンプルやドキュメントも豊富に掲載されています。
※ 公式のサンプルを少し修正したグラフ
- ○ フラットデザイン・アニメーションに対応
- ○ 公式ドキュメントが綺麗で充実。
- △ ズームの有効化に一行だけ実装が必要
- × データが大量の場合は他2つのライブラリよりかなり遅い。
公式ページ / GitHub
公式サイトは以下です。
GitHubのプロジェクトページは以下です。
ライセンス・人気度
| ライセンス | MIT |
| .NETバージョン | 全て |
| NuGet ダウンロード数 | 596k |
| GitHub Star数 | 4.8k |
【番外編】Chartコントロール
諸事情でそもそもChart以外は使えない!という方は、以下の記事でChartの簡単な使い方を解説しています。
興味のある方はご覧ください。
まとめ
無料でズームなどが使える、グラフライブラリを紹介しました。
各ライブラリは以下の用途に向いているかと思います。参考になればうれしいです。
- 大量のデータをさくさく表示したい ⇒ ScottPlot
- マルチプラットフォームが必要 ⇒ OxyPlot
- 見た目が重要 ⇒ LiveChart
お知らせ
今月号の『Software Design』はドメイン駆動設計(DDD)。実例を交えたDDDの手法の解説が特集されています。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。