無料で使えて高速なグラフライブラリ「ScottPlot」で棒グラフを作る方法を解説します。
作成自体は1行、データの定義や描画を含めても10行程度の実装で作成できます。
- 棒グラフの実行動画
- 全体コード
ScottPlotのセットアップ
ScottPlotのインストール・Formへのコントロールの追加はどうやるの?
という方は、以下の記事で分かりやすく解説していますので参照してみてください。
( 散布図用の記事ですが、棒グラフでも同じ手順でインストールできます)。
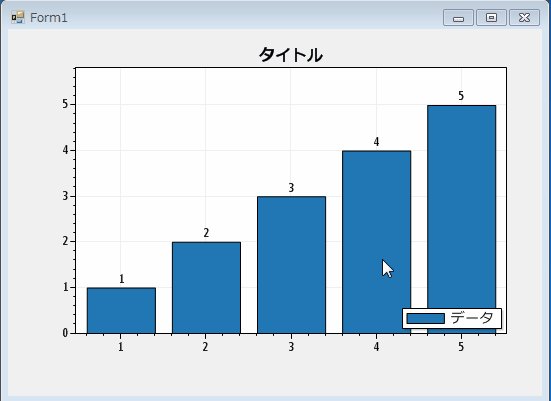
棒グラフの実行動画
後述するコードを実行すると、以下のGIF動画のような棒グラフが作成できます。

全体コード
棒グラフを作成するためのコードは以下の通りです。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// サンプル用にデータを準備します
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
// グラフにタイトルを付けます
formsPlot1.plt.Title("タイトル");
//
// 棒グラフを表示します。
// ShowValuesをTrueにすることで、Y軸の値を表示します。
// labelには凡例に表示する名称を指定します。
//
formsPlot1.plt.PlotBar(pointX, pointY, showValues: true, label: "データ");
// Legend(凡例)の表示を指定します(指定しないと表示されません)
formsPlot1.plt.Legend();
// ScottPlotのコントロールで描画(表示)します。
formsPlot1.Render();
}
}まとめ
ScottPlotで棒グラフを作成する方法をご紹介しました。参考になればうれしいです。
自分でコードを打つ時間がない時は
『自分でやるには時間がない、でも頼める人もいない』と悩んでいるあなたに「ココナラ」があります。
登録者数は約200万。専門家・フリーランスも多く、制作サンプルやレビューを見て自分にあった人を選ぶことができます。特に人気の「Python」なら絶対数が多いので「デキる人」も見つけやすいです。登録は無料なのでどんな人・チームがいるか確認してみてください。
(HP製作・動画製作・面倒な業務文書の作成代行も依頼もできますよ)
1分以内に完了!無料会員登録はこちらお知らせ
今月号の『Software Design』はドメイン駆動設計(DDD)。実例を交えたDDDの手法の解説が特集されています。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。