はじめに
WindowsFormのChartコントロールで「系列の線(Series)」「グラフの背景」に色を付ける方法をご紹介します。
今回はグラフの色を、デフォルトの表示から、ダークモード風に変更する方法を紹介したいと思います。
~ この記事の内容 / Contents ~
この記事の手順やソースコードは、Windows Formアプリケーション(.NET Framework)のプロジェクトが作成済みであることを前提にしています。
Windows Formアプリケーションの作り方から知りたい。という方は以下の記事からご覧ください。
環境
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
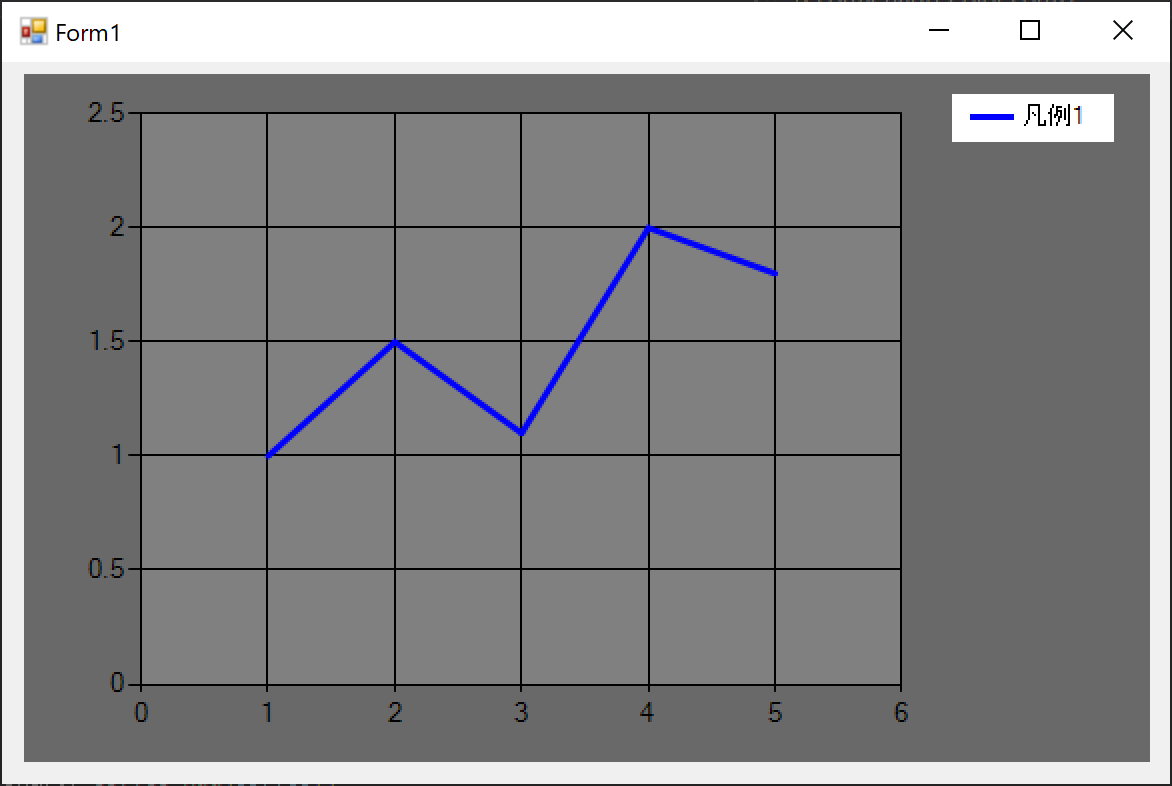
実行結果
後述する「系列の線とグラフの背景色を変える」コードの実行結果 です。

全体コード
全体コードは以下の通りです。ポイントとなる部分は次の「コードのポイント」で詳しく解説します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラスの宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartAria = new ChartArea("chartArea");
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartAria);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を折れ線グラフ(Line)に設定します
series.ChartType = SeriesChartType.Line;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 系列の線の太さを設定します
series.BorderWidth = 3;
// 系列の線の色を「青」に設定します
series.Color = Color.Blue;
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
// プロットエリアの背景の色を「グレー」にします
chart1.ChartAreas["chartArea"].BackColor = Color.Gray;
// グラフコントロール全体の色を「濃いグレー」にします
chart1.BackColor = Color.DimGray;
// Form全体の背景色を「濃いグレー」にします
this.BackColor = Color.DimGray;
}
}
}
コードのポイント
系列の線の色を変える
以下で系列(Series)の線の色を変えています。SeriesのColorプロパティに色を設定するのみで変更できます。(見やすさのために線の太さも変更しています)
// 系列の線の太さを設定します
series.BorderWidth = 3;
// 系列の線の色を設定します
series.Color = Color.Blue;※ 色の指定については後述の「Color構造体」をご覧ください。
グラフの背景色を変える
以下の部分でグラフエリアの背景色を変更しています。グラフを表示するChartAreaのBackColorプロパティに対して色を設定してください。
// グラフの背景の色を変更します
chart1.ChartAreas["chartArea"].BackColor = Color.Gray;※ 色の指定については後述の「Color構造体」をご覧ください。
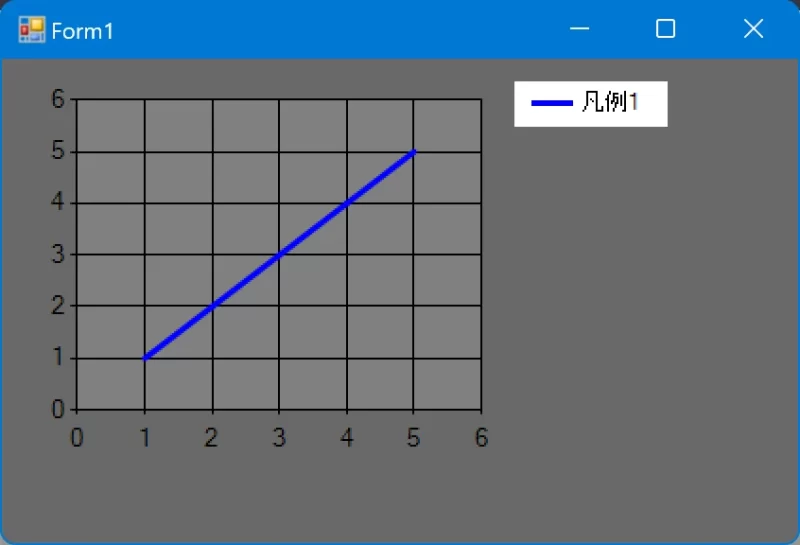
Form全体の背景色を変える
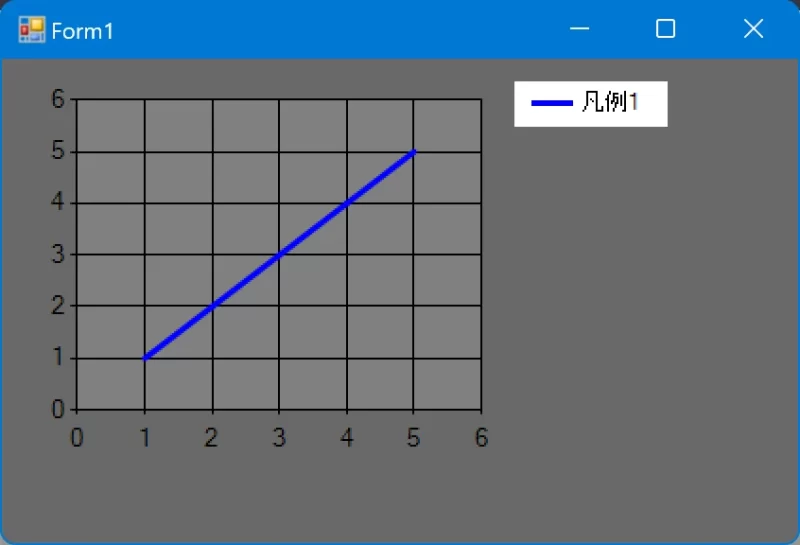
Formのデフォルトの背景色が明るい色であるため、Chartコントロールの貼り付け方によっては、以下のように縁の部分がグレーにならずに残る場合があります。

Formの縁を消したい(同系の色にしたい)場合は、以下のように、FormのBackColorも変更することで消すことができます。
// Form全体の背景色を変更します
this.BackColor = Color.DimGray;
色の名称(Color構造体)
Colorの種類については以下のMicrosoft公式ページをご覧ください。
まとめ
Chartコントロールで「系列の線(Series)」「背景」に色を付ける方法をご紹介しました。参考になればうれしいです。
お知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
もっと少し詳しく知りたい
もっと詳しくC#でのアプリの作り方を知りたい方には、こちらの本がおすすめです。
Formアプリケーションの作り方を分かりやすく解説した本はあまりないのですが、この本はイラストが多めで分かりやすく、環境も記事と同じVS2022なので、最新環境がそのまま使えます。
Chartコントロール その他の情報
このブログでは、色の設定以外にもChartコントロールの使い方について解説しています。興味のある方は以下の内容も是非ご覧ください。
凡例の非表示
軸のラベルの設定方法
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。