はじめに
Windows Formアプリケーションの『Chartコントロール』を使って、折れ線グラフを作成(描画)する方法を解説します。
一番最初の「Visual Studioでプロジェクトを新規作成」するところから解説しているので、手順通り操作して、ソースコードをコピペしてもらうだけで、誰でも折れ線グラフを描画することができます。
操作内容も画像つきで分かりやすく解説しているので、初心者方もぜひご覧ください。
~ この記事の内容 / Contents ~
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
実行結果
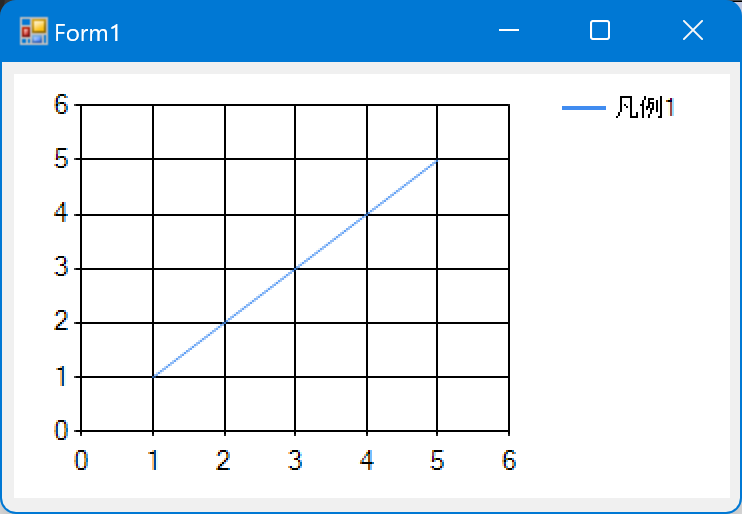
後述するコードを実行すると、以下の折れ線グラフが作成できます。
プロジェクトの作成
早速ソースコード(プログラム)を書いていきたいところですが、まずはベースとなる「プロジェクト」を作成していきます。以下の手順で作成してくてください。
プロジェクトの選択
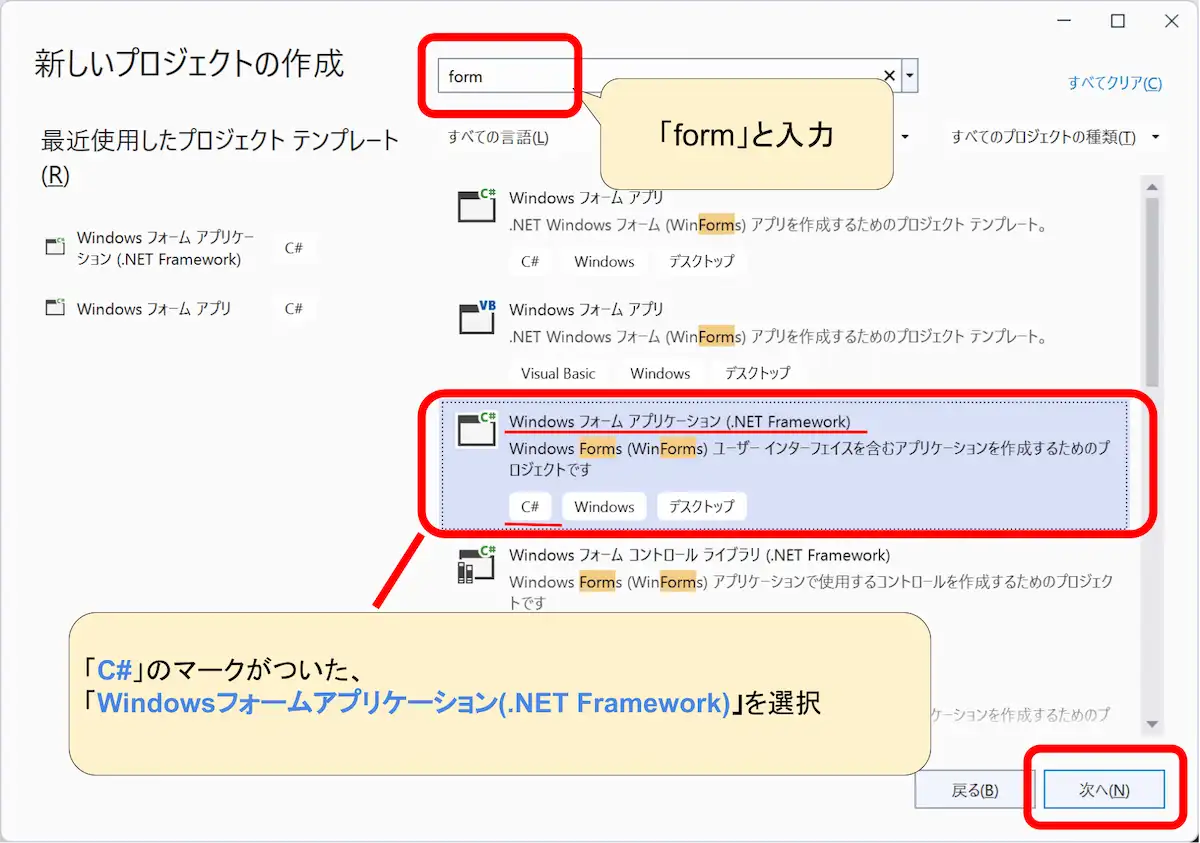
VisualStudioを開くと「新しいプロジェクトの作成」画面が表示されるので、上部のテキストボックスに「form」と入力します。
入力により、Formアプリケーションのみが表示されるので「C#」のマークがついた、WindowsFormアプリケーション(.NET Framework)を選択し、「次へ」をクリックします。
「VB」など他の言語や、「フォームアプリ」など似たようなものが多いので、注意して選択してください。間違えた場合、グラフが作成できなくなります。
プロジェクトの名前と保存場所を決める
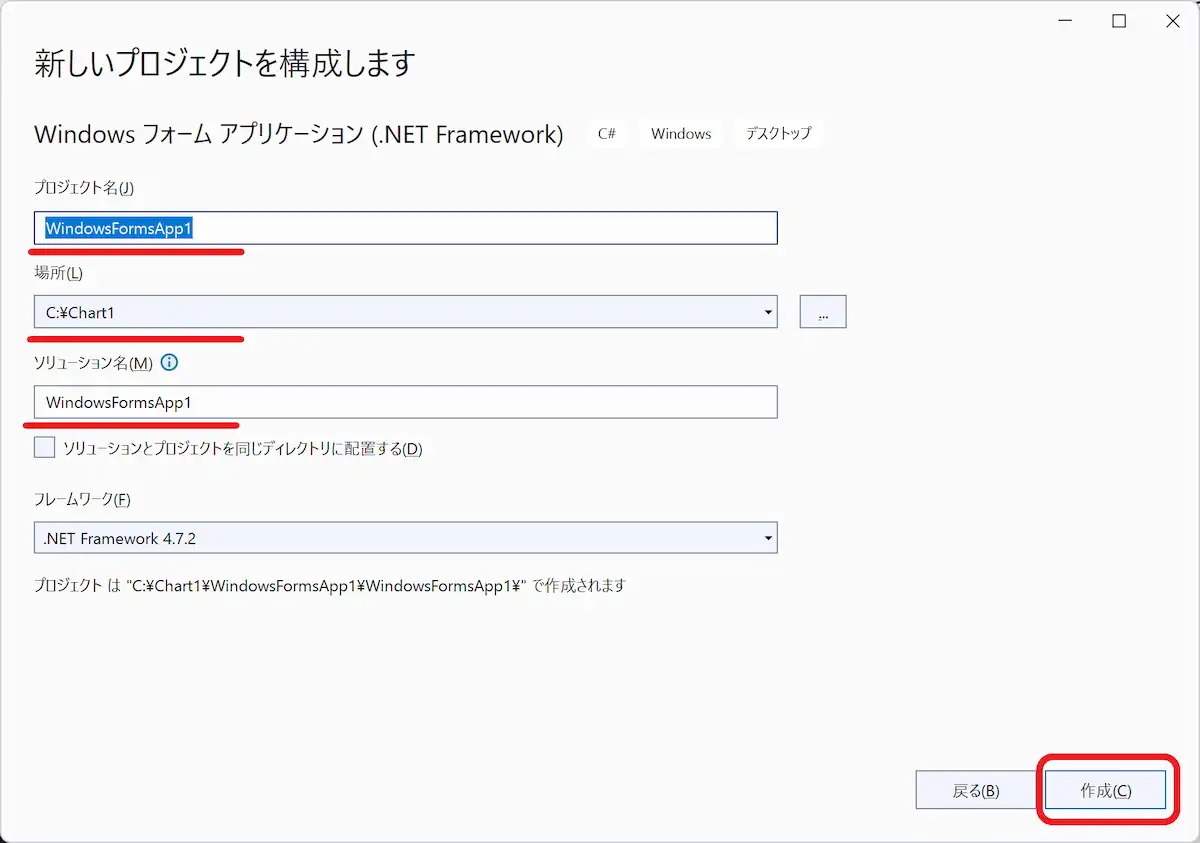
「新しいプロジェクトを構成します」の画面で、「プロジェクト名称」「(保存)場所」を設定し、「作成」ボタンをクリックします。
変更する必要が特にない場合、よく分からない場合は、内容を変更せずにそのまま「作成」ボタンをクリックしてください(下記の例では保存場所のみを変更しています)。
プロジェクトの作成完了
これでプロジェクトの作成は完了です。
プロジェクトを作ることでVisualStudioが、画面(ウインドウ)が作成してくれますが、この時にはボタンも何もない、まっさら画面の状態です。
そのため、次の内容でグラフの表示するための場所(Chartコントール)の貼り付け行っていいきます。
Chartコントロールの貼り付け
プロジェクトが作成できたら、グラフを描画するためのChatコントロールというものを配置します。
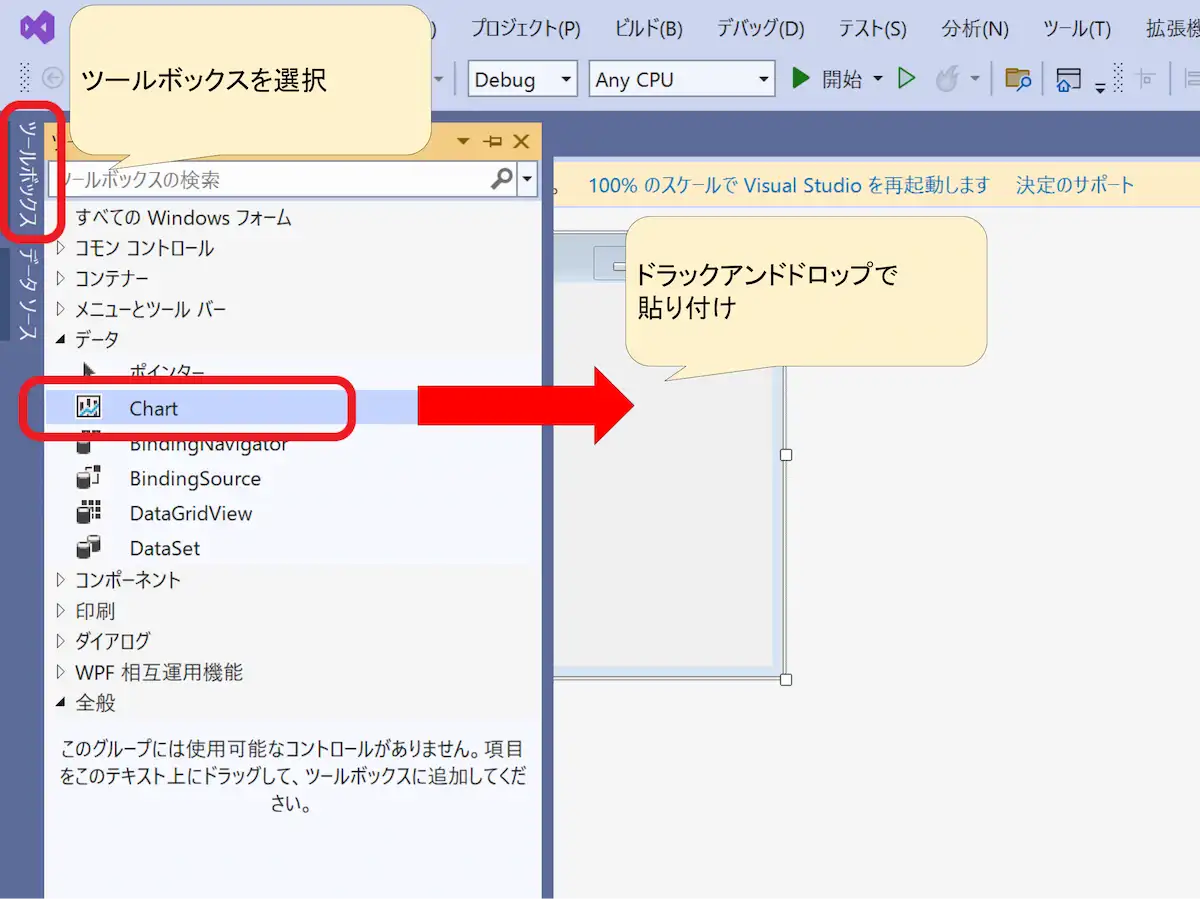
VisualStudioの左側に表示されている「ツールボックス」内の「データ」を選択し「Chart」をドラック&ドロップしてFormに貼り付けます。

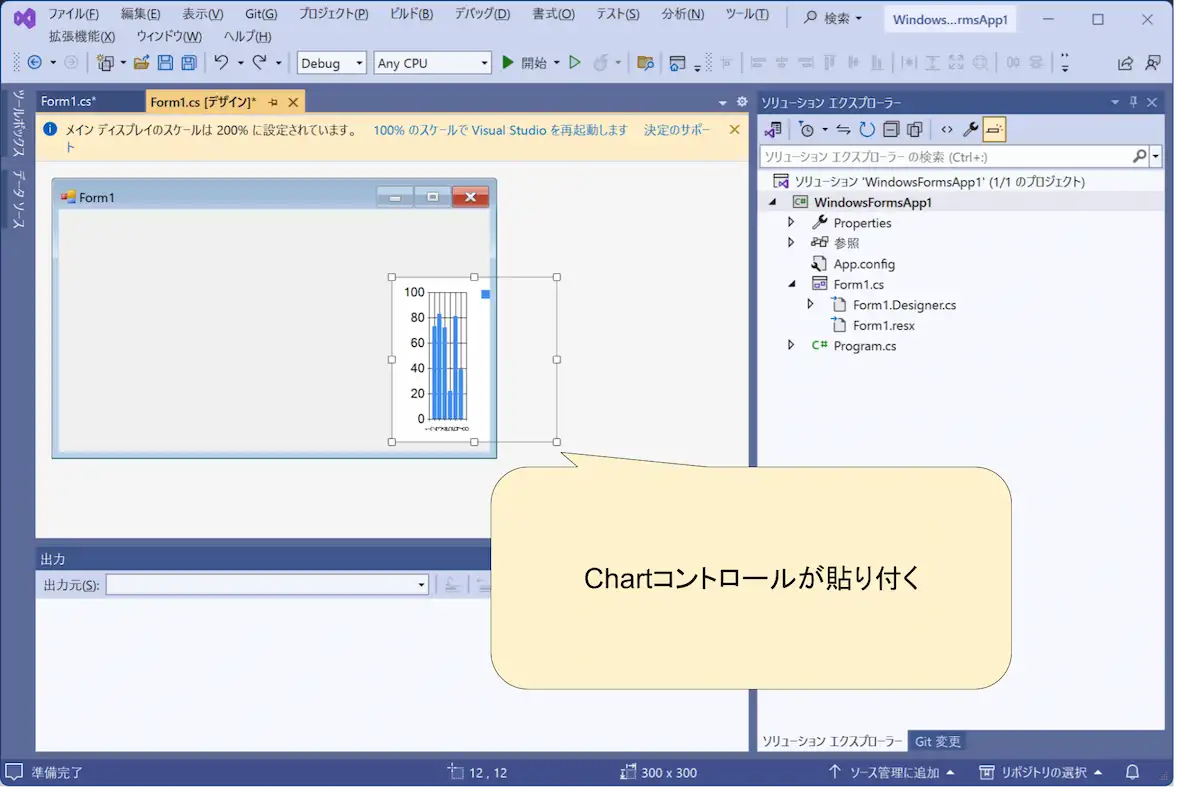
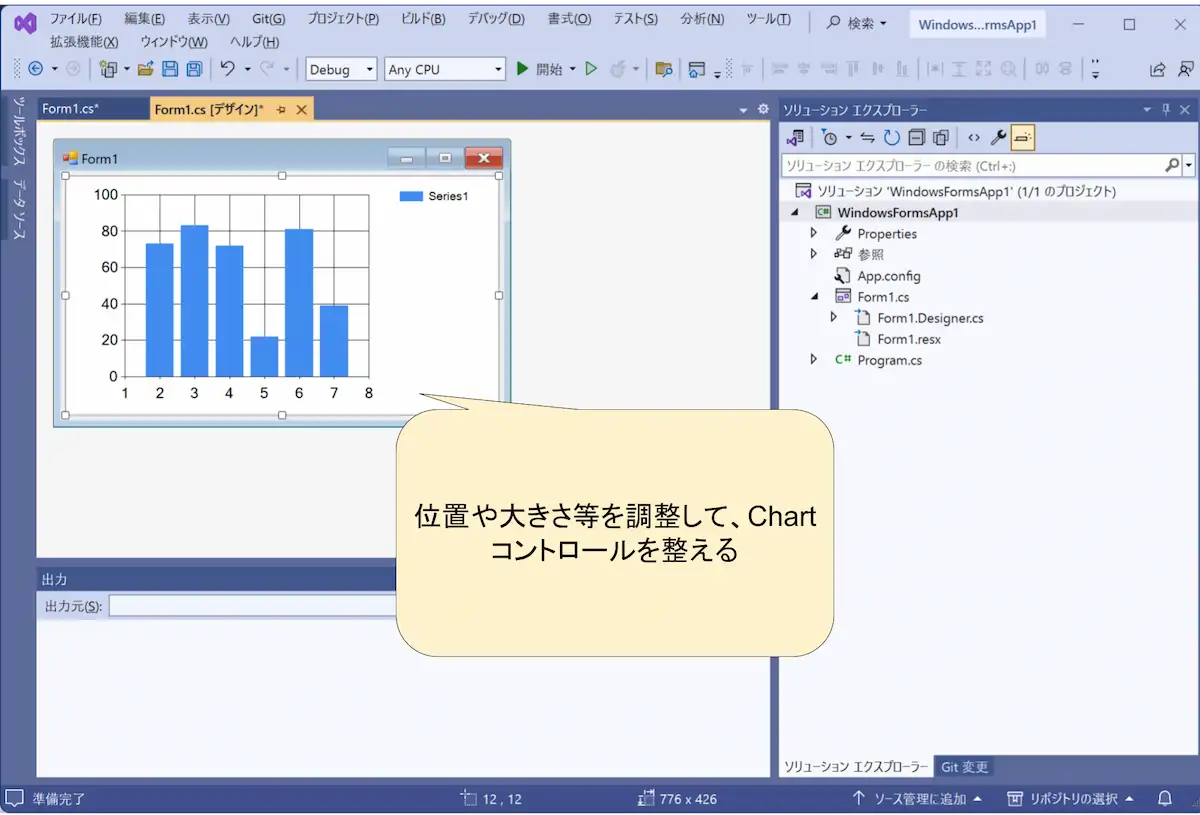
ドラック&ドロップにより、Formに以下のように貼りつきます。

貼り付け後、Chartコントロールの大きさ・位置を変更して見やすい大きさに修正します。

Chartコントロールの貼り付け完了
これでChartコントロールの貼り付けは完了です。
デフォルトで棒グラフが表示されますが、プログラム側で再設定するので、特に触る必要はありません。
続いてグラフ描画するコードを記載していきます。
ソースコード記載画面の表示
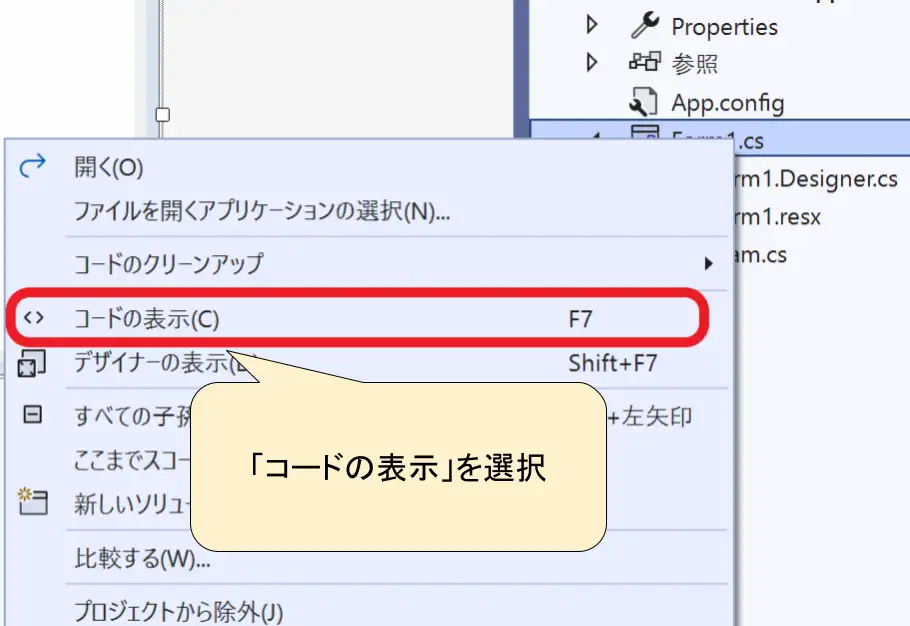
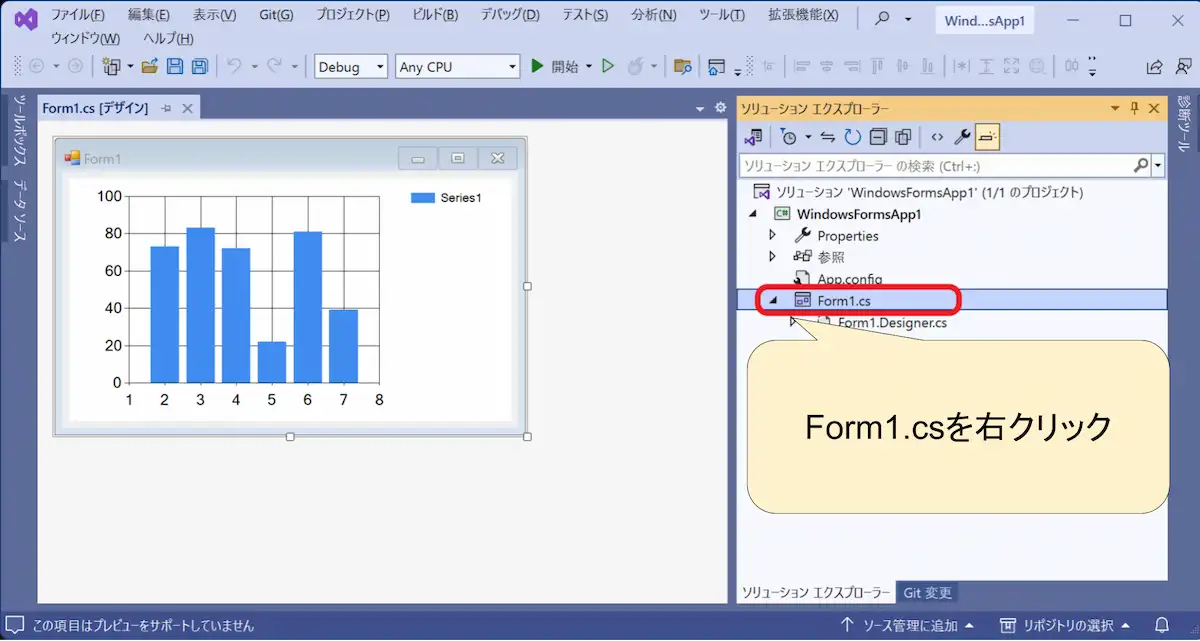
VisualStudioの「ソリューションエクスプローラ」で「Form1.cs」を右クリックします。

表示された右クリックメニューの中から「コードの表示」を選択します。
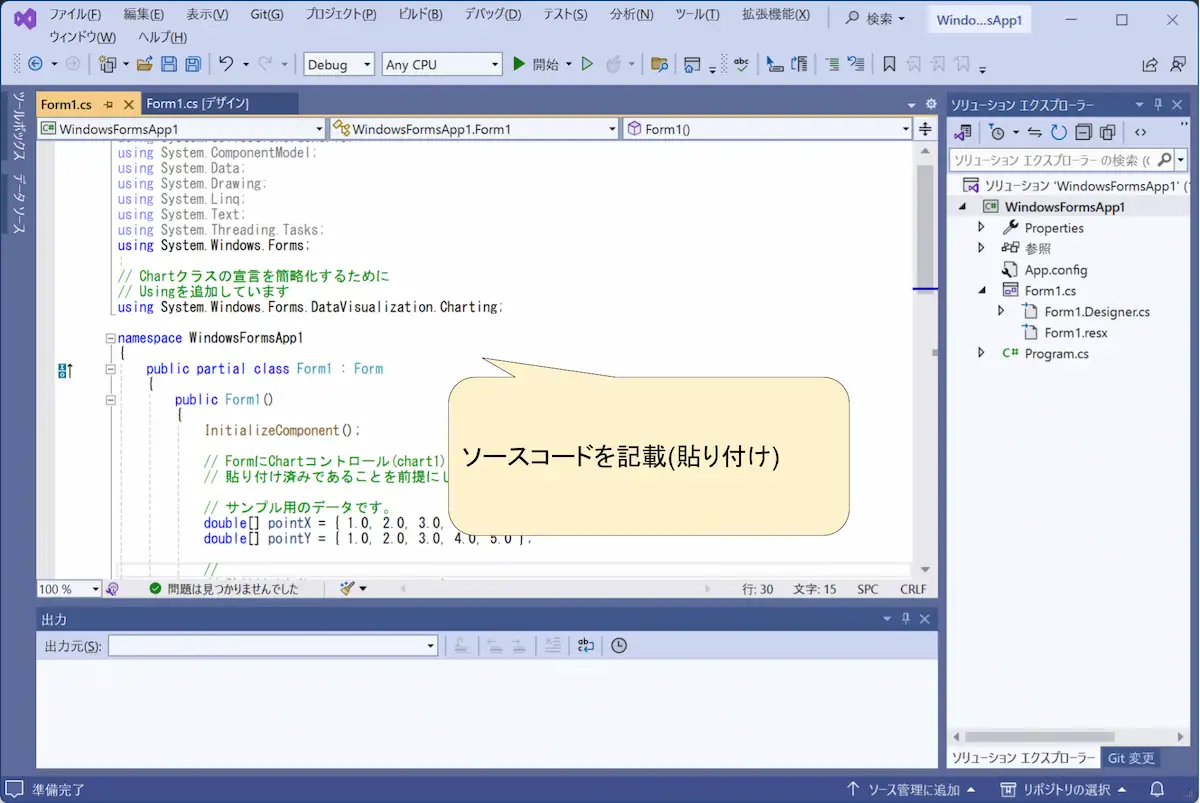
ソースコードの記載
表示された画面に後述する「全体コード」の項目のソースコード(プログラム)を貼り付けます。もともと書いてあったコードは全て消してしまってOKです。

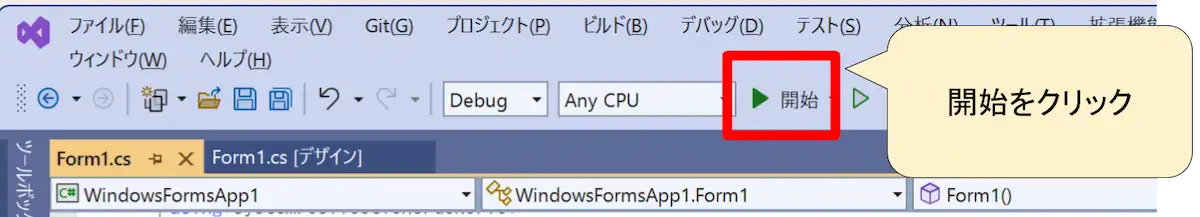
プログラムの実行
ソースコードを貼り付けたら、VisualStudioの「開始」ボタンを押します。

プログラムが開始され、冒頭で紹介した折れ線グラフの画面が表示されます。
全体コード
全体コードは以下の通りです。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラスの宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartArea = new ChartArea("chartArea");
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartArea);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を折れ線グラフ(Line)に設定します
series.ChartType = SeriesChartType.Line;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
}
}
}
※ 2021/05/03 スペルミス修正しました「chartAria」->「chartArea」
まとめ
C#のChartコントロールで折れ線グラフを作成する方法をご紹介しました。参考になればうれしいです。
お知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
もっと少し詳しく知りたい
もっと詳しくC#でのアプリの作り方を知りたい方には、こちらの本がおすすめです。
Formアプリケーションの作り方を分かりやすく解説した本はあまりないのですが、この本はイラストが多めで分かりやすく、環境も記事と同じVS2022なので、最新環境がそのまま使えます。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。