複数のグラフを表示させるアプリケーションを作成していると、以下のような要望・悩みがでることはないでしょうか。
- 同じ範囲を表示させたいのに、片方づつしか拡大/縮小できない。
- 毎回複数のグラフを操作するのが大変
- 同期/連動させるために、コード量が増える。
ScottPlotでは1つのグラフに対する操作を簡単に他のグラフに同期させることができます。
詳細な内容をご紹介します。
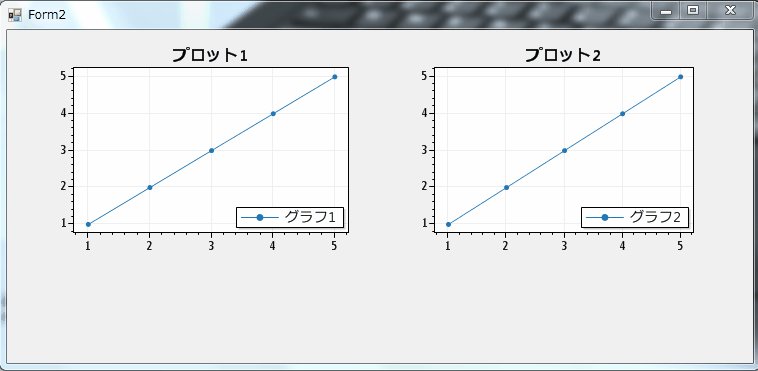
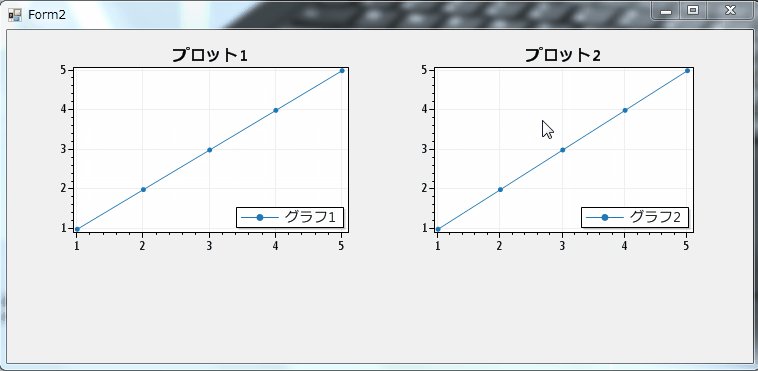
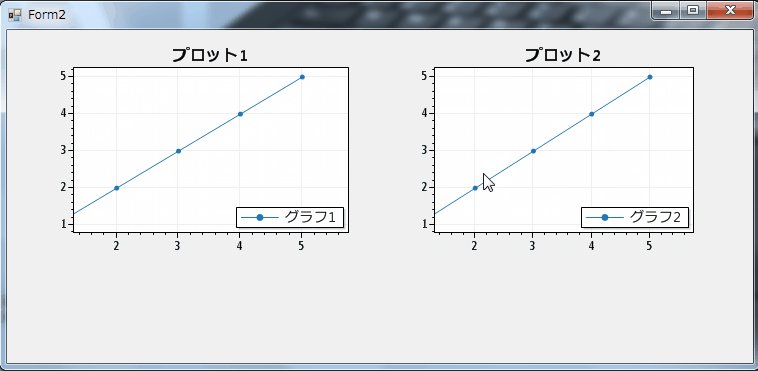
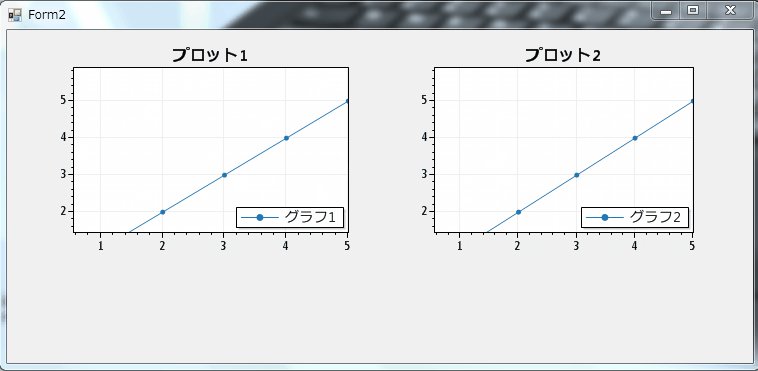
グラフの同期アニメーション
2つのグラフ、「プロット1」「プロット2」上のマウスカーソルを合わせて、拡大/縮小、左右への移動の操作をしています。
同期機能により操作が、もう一方のグラフに連動して働くようになります。

短いコードで実現できます
上のアニメーションで使ったグラフのコードです。数行のコードで実現することができます。
以下で実装の手順を説明していきます。
同期のコードはグラフが変化した際のイベント「AxesChanged」の中に記載します。
イベント用の関数は自動生成されるので、以下の手順で生成してください。
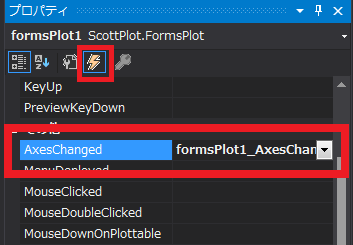
デザイナから、ScottPlotのグラフコントロールのプロパティを表示します。
カミナリマークをクリックすると、一覧に「AxesChanged」イベントが表示されるので、
ダブルクリックしてください。
※ 自動生成前はAxesChanged の右側が空欄表示になっています。
コード内にグラフの状態が変わったときに呼び出される、AxesChangedの関数が自動生成されます。
(下のコードの formsPlot1_AxesChanged の部分)
この関数内に同期用のコードを実装していきます。
2つ目のグラフも同様にAxesChangedイベント用の関数を生成してください。
public partial class Form2 : Form
{
//
// デザイナでScottPlotの描画コントロール formsPlot1,2 を
// 設定している事を前提にしています。
//
public Form2()
{
InitializeComponent();
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// コントロールに散布図としてデータと凡例をセットします。
// 凡例もあわせて設定します。
//
formsPlot1.plt.PlotScatter(pointX, pointY, label: "グラフ1");
formsPlot2.plt.PlotScatter(pointX, pointY, label: "グラフ2");
// コントロールにタイトルを設定します。
formsPlot1.plt.Title("プロット1");
formsPlot2.plt.Title("プロット2");
// Legend(凡例)の表示を指定します(指定しないと表示されません)
formsPlot1.plt.Legend();
formsPlot2.plt.Legend();
// ScottPlotのコントロールにグラフを描画(表示)します。
formsPlot1.Render();
formsPlot2.Render();
}
//
// プロット「1」のグラフが操作された時に呼び出されます
//
private void formsPlot1_AxesChanged(object sender, EventArgs e)
{
//
// プロット「2」を、操作されたプロット「1」の状態に合わせます。
//
formsPlot2.plt.MatchAxis(formsPlot1.plt);
formsPlot2.Render();
}
//
// プロット[2」のグラフが操作された時に呼び出されます
//
private void formsPlot2_AxesChanged(object sender, EventArgs e)
{
//
// プロット「1」を、操作されたプロット「2」の状態に合わせます。
//
formsPlot1.plt.MatchAxis(formsPlot2.plt);
formsPlot1.Render();
}
}名前がややこしいですが、Plot1の変更イベント内で、「Plot2」のコントロールに対して「Plot1」と合わせる処理(MatchAxis)を実装しています。
変更のみだとグラフの状態が変わらないため、Render()によりグラフの再描画も記載してください
また、Plot2についても、同様に自動生成と同期のコードを記載してください。
まとめ
ScottPlotでグラフ操作を同期させる方法について紹介しました。
簡単なコードで悩みも解決できるので、同期でお困りの際は是非使ってみてください。
「見やすいグラフ」の作り方 おすすめ書籍
凡例の位置や線の大きさ、配色など「ぱっと見でわかりやすいグラフ」ってありますよね。
ScottPlotをはじめとするグラフライブラリを使えば「グラフを作成する」ことはできますが、いいグラフにするには、配置・配色・表示方法などの「デザイン的なコツ」が必要です。でもその辺の「デザイン」を覚える機会ってなかなかないですよね。
もしあなたが、デザイン的なコツを知りたいのであれば、下記の本がおすすめです。
黒い表紙が少しハードルを高めに見えますが、豊富な図解と丁寧な解説で、見やすいグラフをつくる方法(データビジュアライゼーション)が体系的に学べます。
ScottPlotにとどまらず、レポートやプレゼンで使えるテクニックも満載。
Amazonでの評価も高く、多くの方に支持されている一冊です。ぜひリンクから内容を確認してみてください。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。