はじめに
今回はScottPlotを使って散布図を描画する方法を紹介します。
VisualStudioで新規プロジェクトを作成する所から、わかりやすく説明していきます。
環境
| 環境 | バージョンなど | 備考 |
| VisualStudio | 2019 Community | 2017でも可 |
| .NET | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 7 | Wn10でも可 |
| ScottPlot | 4.0.42 |
プロジェクトの作成とパッケージのインストール
プロジェクトの選択
VisualStudioの新規プロジェクトでWindowsFormプログラムを選択します。
※フォームの名称はForm1として説明します。
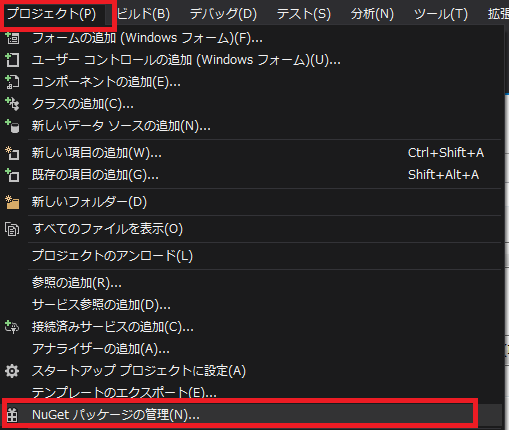
NuGetパッケージの管理の表示
VisualStudioの「プロジェクト」「NuGetパッケージの管理…」を選択します。
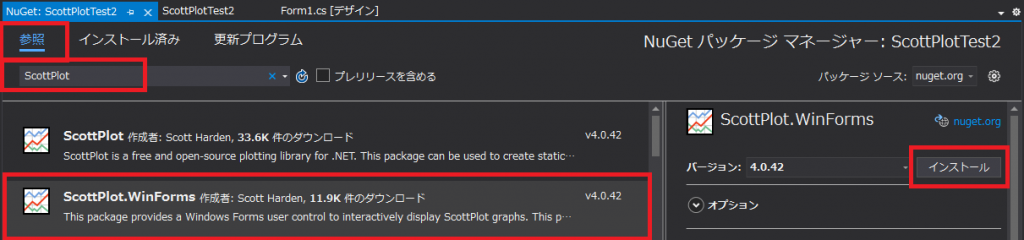
ScottPlotの検索とインストール
開いたウインド内で「参照」を選択し、検索欄に「ScottPlot」と入力します。
ScottPlot.WinFormを選択して「インストール」を押すと、自動的にインストールが行われます。

- 「4.1.x」は使い方が少し変わるので、バージョン欄の「▼」で、「4.0.xx」を選択してください。
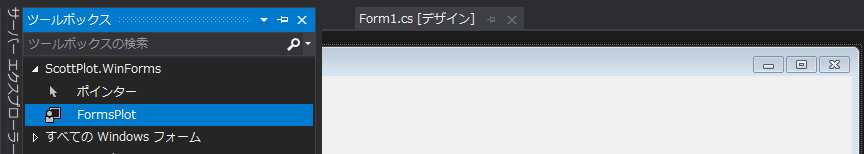
コントロールの追加
パッケージが追加できたら、フォームにScottPlotのコントロール(グラフが描画される部分)を設定します。
ソリューションエクスプローラー内のForm1.csを右クリックして、デザイナーの表示をクリックします。
ツールボックスから、「ScottPlot.WinForms」のコントロールを開きます。

FormsPlotをフォームにドラック&ドロップします。
これでコントロールの配置は完了です。続いてコードを実装していきましょう。
※コントロールの名前はデフォルト(FormsPlot1)で説明していきます。
全体コード1 (グラフの描画)
Form1.csを右クリックしてコードの表示を選択し、以下のコードを実装します。
今回は簡単化のため、Formのコンストラクタ内に描画までのコードを実装しています。
public Form1()
{
InitializeComponent();
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
// グラフにタイトルを付けます
formsPlot1.plt.Title("タイトル");
// X軸, Y軸に名前を付けます
// fontNameでフォントを指定することができます。
formsPlot1.plt.XLabel("時間", fontName:"MS ゴシック");
formsPlot1.plt.YLabel("値");
// 散布図としてデータをセットします。凡例もあわせて設定します。
formsPlot1.plt.PlotScatter(pointX, pointY, label: "漢字");
// Legend(凡例)の表示を指定します(指定しないと表示されません)
formsPlot1.plt.Legend();
// ScottPlotのコントロールに描画(表示)します。
formsPlot1.Render();
}実行結果
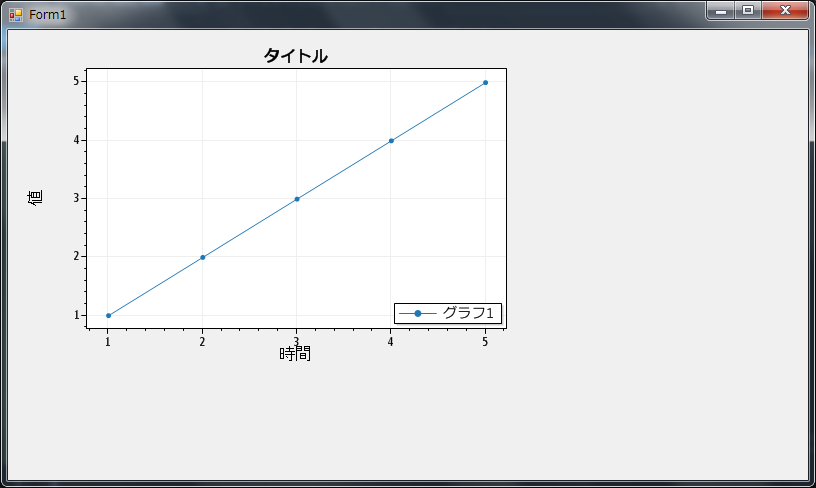
実行すると以下のグラフが表示されます。
グラフタイトルなども、文字化けせずに正しく日本語表示されるのがありがたいですね。
英語でもなんとかなるでしょうが、仕事で資料・他部門用ツールなどを作る際は、日本語表示のほうがウケがいいですよね ^^;
グラフの操作方法
グラフの拡大・縮小などの操作もコードの記載なしで行うことができます。
操作方法は以下の通りです。
| マウス操作 | グラフ |
| スクロール | 拡大・縮小 |
| 左クリック+ドラッグ | 上下左右への移動 |
| 右クリック+ドラッグ | X軸/Y軸の拡大縮小 |
全体コード2 ( 表示を最初に戻すボタン )
グラフを操作していると、「表示を最初の状態に戻す」機能があると便利です。
ScottPlotを使えば、ボタンを作った後に2行で実装できます。
ボタンの追加は以下をご覧ください。
~ 最初の状態に戻すボタンの作り方 ~
- デザイナでフォームにボタン(button1)を追加します。
- button1をダブルクリックします。
- 「button1_Click」の関数が自動生成されます。
button1_Click内に以下のコードを追加してください。(30行目からの部分です)
public Form1()
{
InitializeComponent();
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
// グラフにタイトルを付けます
formsPlot1.plt.Title("タイトル");
// X軸, Y軸に名前を付けます
// fontNameでフォントを指定することができます。
formsPlot1.plt.XLabel("時間", fontName: "MS ゴシック");
formsPlot1.plt.YLabel("値");
// 散布図としてデータをセットします。凡例もあわせて設定します。
formsPlot1.plt.PlotScatter(pointX, pointY, label: "グラフ1");
// Legend(凡例)の表示を指定します(指定しないと表示されません)
formsPlot1.plt.Legend();
// ScottPlotのコントロールに描画(表示)します。
formsPlot1.Render();
}
// 最初に戻すボタンのコードです。
private void button1_Click(object sender, EventArgs e)
{
// グラフデータにあわせて描画内容を調整します(最初に戻す)
// 引数でX軸・Y軸の余白(マージン)を調整することもできます。
formsPlot1.plt.AxisAuto();
// ScottPlotのコントロールに再描画します。
formsPlot1.Render();
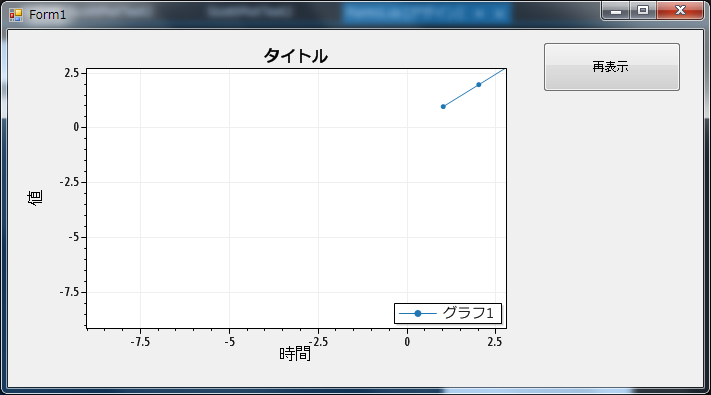
}実行結果
実行すると以下の表示になります。
(表示後、マウス操作でグラフが見えない状態にしてあります)
追加した「再描画」ボタンを押すと、グラフが最初に表示した状態に戻ります。
グラフの表示の機能を作る際は、よく作る(要望される)機能だと思います。
2行程度で実現できるのはうれしいですよね。
まとめ
ScottPlotを使った散布図の描画、調整(最初に戻す)のやり方について説明しました。
本家のCookBookにもいろいろな使い方が解説されているので、合わせてご覧ください。
https://swharden.com/scottplot/cookbook
他のScottPlotの記事
このブログでも速度の比較や、カスタマイズ、リアルタイムでの描画方法なども紹介しています。
どれも簡単で短いコードで作成できるので、興味のある方は以下のリンクからご参照ください。
リアルタイムでの描画
ScottPlotを使ってグラフをリアルタイムで表示する方法です。
Chartとの速度の比較
標準のChartコントロールとの速度の簡易比較です。ScottPlotのほうが2倍早い結果となりました。

拡大・縮小範囲の制限
グラフの拡大・縮小範囲を制限する方法です。
お知らせ
今月号の『Software Design』はVisual Studio Code特集。知らなかったカスタマイズ方法や操作テクニックに出会えるかもしれません。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。