はじめに
ScottPlotの 拡大・縮小・移動の範囲を制限する方法についてご紹介します。
「グラフの拡大・縮小が出来るのはいいけれど、操作しているとグラフが消えてしまう」という方におすすめです。
本家のCookBookには記載がなく、GitHubのIssuesにだけ記載されている情報です。
実行時のGIF動画
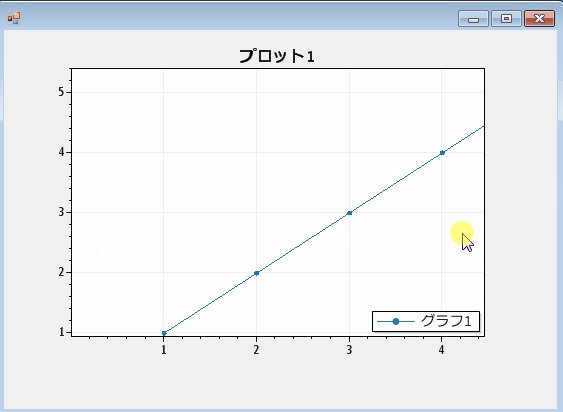
範囲指定なしの場合
範囲指定なしの場合の動画です。上下左右への移動ですぐにグラフが画面外に消えてしまい、
縮小した場合も再現なく小さくなってしまいます。

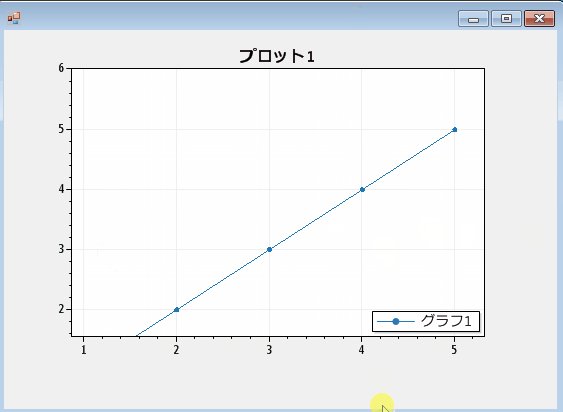
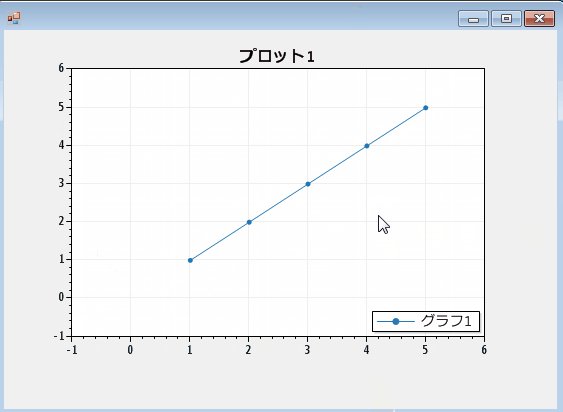
範囲指定ありの場合
範囲指定ありの場合の動画です。範囲設定を行うことで、上下左右への移動でもグラフが消えることはなくなりました。縮小も一定の範囲で止まります。

全体コード
範囲指定を設定するコードです。 AxisBounds() の1行のみで設定できます。
引数で、Xの最小、Xの最大、 Yの最小、Yの最大を指定可能です。
public partial class Form8 : Form
{
//
// デザイナでScottPlotの描画コントロール formsPlot1を
// 設定しています。
//
public Form8()
{
InitializeComponent();
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// コントロールに散布図としてデータと凡例をセットします。
// 凡例もあわせて設定します。
//
formsPlot1.plt.PlotScatter(pointX, pointY, label: "グラフ1");
// コントロールにタイトルを設定します。
formsPlot1.plt.Title("プロット1");
//
// 拡大・縮小/・移動が可能な範囲を設定します。
// minX, maxX, minY, maxY の順番です。
//
formsPlot1.plt.AxisBounds(-1.0, 6.0, -1.0, 6.0);
// Legend(凡例)の表示を指定します(指定しないと表示されません)。
formsPlot1.plt.Legend();
// ScottPlotのコントロールにグラフを描画(表示)します。
formsPlot1.Render();
}
}まとめ
グラフの移動・拡大・縮小に範囲指定をかける方法についてご紹介しました。
CookBookには載っていませんが、意外と便利な機能だと思います。
範囲指定の方法について調べている方の参考になればうれしいです。
お知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。












参考にさせていただき、大変助かっています。
ありがとうございます。
ScottPlot 4.1.58にて、zoom in(拡大)に制限を設定する方法が分かりません。
マウスホイール操作で無限にzoom in(拡大)します。
マウスカーソールを中心に設定値までzoom in(拡大)するようにしたいと思っています。
ご教授いただけないでしょうか。
宜しくお願いいたします
※zoom out(縮小)は、SetOuterViewLimitsを使用する事で制限できました。
きいちさん、こんにちは
連絡が遅くなりすみません。
コメントありがとうございます。
バージョンアップで大分仕様が変わったみたいですね。
ちょっと調べてみますので、もう少々お待ち下さい。
きいちさん
Zoom in は fromsPlot1.Plot.SetInnerViewLimit() で制限できました。
後ほど記事も書きますが、取り急ぎご連絡です。
いつも参考にさせていただいております。
SetOuterViewLimitsやSetInnerViewLimitのような動作をY軸飲みに適用し、X軸は自由に動かせるようにしたいのですがそのようにする方法はあるのでしょうか。
あるすさん、こんにちは。
えすです。
コメントありがとうございます。
ちょっと調べてみますね。
ちなみに、使いたいScottPlotのバージョンとかありますか?
あるすさん
えすです。
AxisBoundsが使える旧バージョン(Ver.4.0.49)で調べてみました。
AxisBoundで「Y軸のみに制限はかける方法」はありませんでしたが、
以下のようにX軸の制限を無限大にしてしまえば、同様のことができました。
formsPlot1.plt.AxisBounds(Double.NegativeInfinity, Double.PositiveInfinity, -1.0, 6.0);
※ ズームアウト → ズームインすると、垂直に近い線で表示されますが、
マウスの「右」を左右方向にドラッグすると、元の傾きに戻せます。
ちょっと微妙な方法かもしれませんが、
参考になればうれしいです。