はじめに
ScottPlotを使った円グラフの作り方をご紹介します。
散布図ばかり紹介していたので、「円グラフが作りたい!」という方の参考になればうれしいです。
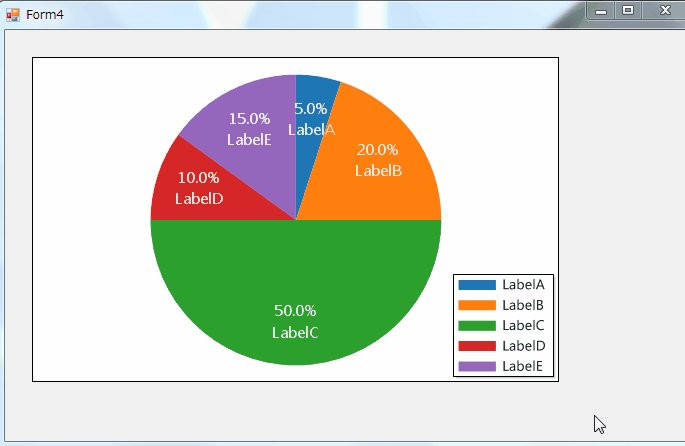
- 実行時のGIF動画
- 全体コード
「ScottPlotのインストールはどうやるの?」というかた方は以下の記事をご覧ください。
(記事は散布図ですが、円グラフでもインストールの仕方は同じです)
実行時のGIF動画
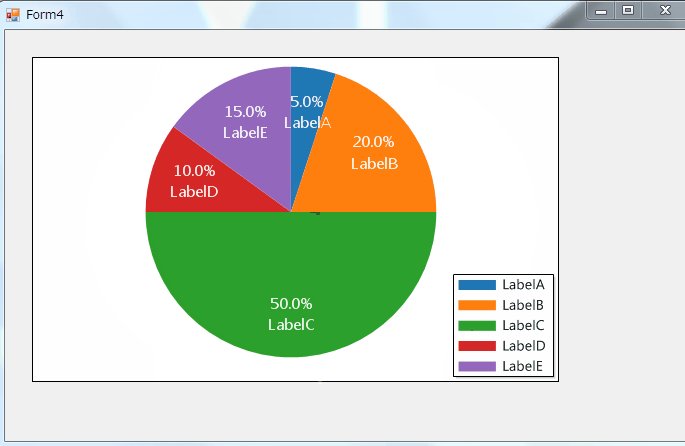
以下が作成した円グラフのGIF動画です。
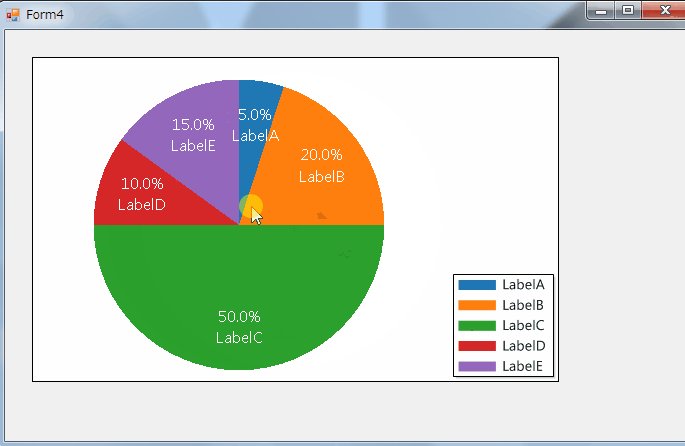
円グラフの拡大・縮小はできないようです (マウスカーソルがスクロールのアイコンに変わる所)
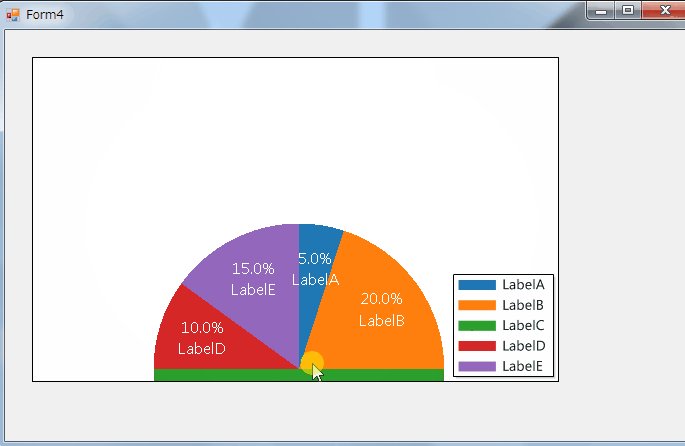
上下左右への移動は左ドラッグで可能です。

全体コード
円グラフの作成コードは以下です。散布図と同様に簡単で短いコードで作成することができます。
//
// デザイナでScottPlotの描画コントロール formsPlot1を
// 設定しています。
//
public Form4()
{
InitializeComponent();
// サンプル用のデータです。
double[] datas = { 5, 20, 50, 10, 15 };
// サンプル用のラベル名です。対応するデータと同じ順番で並べてください。
string[] labels = { "LabelA", "LabelB", "LabelC", "LabelD", "LabelE"};
//
// コントロールに円グラフ(Pie)としてセットします。
// showPercentages: データの割合を表示します。
// showLabels: ラベルを表示します。
//
formsPlot1.plt.PlotPie(datas, labels, showPercentages: true, showLabels:true );
// グラフの後ろの目盛り線を非表示にします
formsPlot1.plt.Grid(false);
// コントロール(表示枠)の枠線を非表示にします。
formsPlot1.plt.Frame(true);
// X,Y軸の軸目盛りを非表示にします。
formsPlot1.plt.Ticks(false, false);
// 右下の凡例を表示します。
formsPlot1.plt.Legend();
// ScottPlotのコントロールにグラフを描画(表示)します。
formsPlot1.Render();
}
}コードのポイント
データ・ラベル名の設定、円グラフの作成
表示する数値データ・ラベル名を配列で作成して、
円グラフ用のオブジェクト(PlotPie)に設定することで、円グラフが作成できます。
// サンプル用のデータです。
double[] datas = { 5, 20, 50, 10, 15 };
// サンプル用のラベル名です。対応するデータと同じ順番で並べてください。
string[] labels = { "LabelA", "LabelB", "LabelC", "LabelD", "LabelE"};
//
// コントロールに円グラフ(Pie)としてセットします。
// showPercentages: データの割合を表示します。
// showLabels: ラベルを表示します。
//
formsPlot1.plt.PlotPie(datas, labels, showPercentages: true, showLabels:true );
枠線・軸目盛り線の設定
描画コントロールにデフォルトで表示される、枠線・軸目盛り線への設定です。
記載しなくても円グラフの表示自体に影響はありません。
非表示設定にしておいたほうが、円グラフがよりそれっぽく表示できます。
// グラフの後ろの目盛り線を非表示にします
formsPlot1.plt.Grid(false);
// コントロール(表示枠)の枠線を非表示にします。
formsPlot1.plt.Frame(true);
// X,Y軸の軸目盛りを非表示にします。
formsPlot1.plt.Ticks(false, false);まとめ
今回も基本的な内容でしたが、参考になればうれしいです。
お知らせ
今月号の『Software Design』はVisual Studio Code特集。知らなかったカスタマイズ方法や操作テクニックに出会えるかもしれません。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。