はじめに
C#のFormプログラムでLiveChartを使う方法を、プロジェクトを作成するところから解説していきます。
- LiveChartのGIF動画
- NuGetでのLiveChartのインストール方法
- LiveChartのコントロールの追加方法
- 折れ線グラフを表示する全体コード
「LiveChartって何?」という方は、初めにこちらの紹介記事を参照してください。
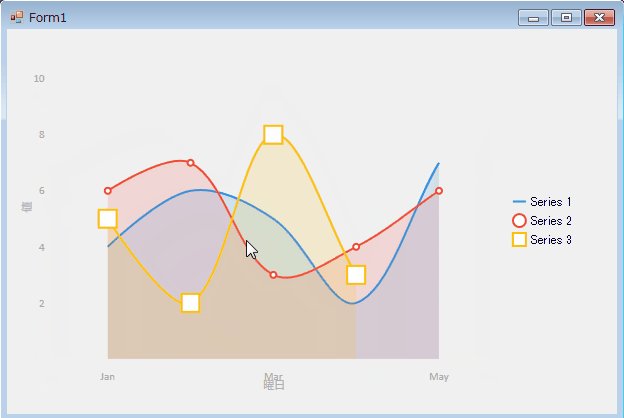
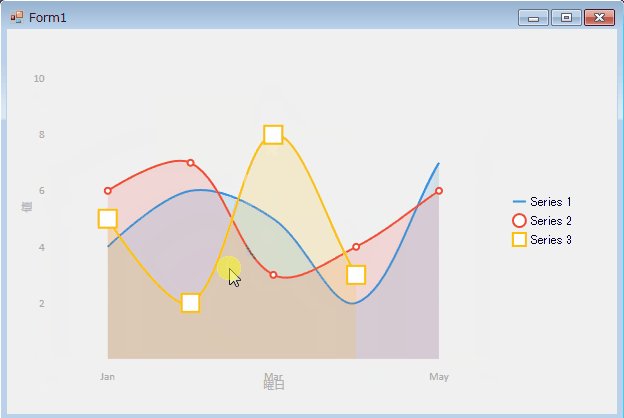
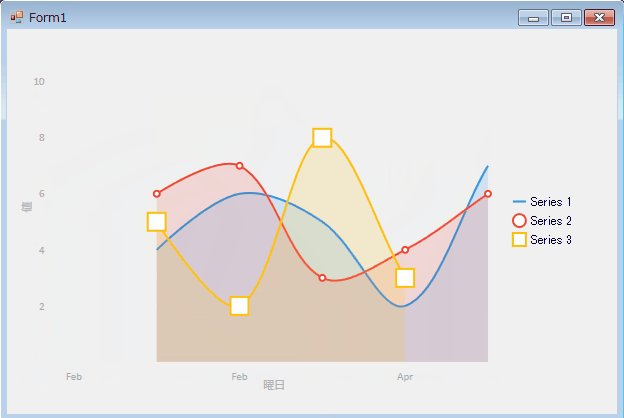
LiveChartの折れ線グラフ
後述する全体コードを実行すると、以下のアニメーション付のグラフが表示できます。

環境
解説している環境は以下の通りです。
H/W環境がかなり古いため、LiveChartの拡大・縮小・移動時に操作がもたつく感じがありました。
使用する際は比較的新しいPCで実行することをおすすめします。
| 環境 | バージョンなど | 備考 |
| VisualStudio | 2019 Community | 2017でも使用できます |
| .NET | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 7 32bit | Wn10でも使用できます |
| CPU | i5 3427U 1.8GHz × 2 | |
| メモリ | 4GB |
NugetでのLiveChartのインストール方法
プロジェクトの作成
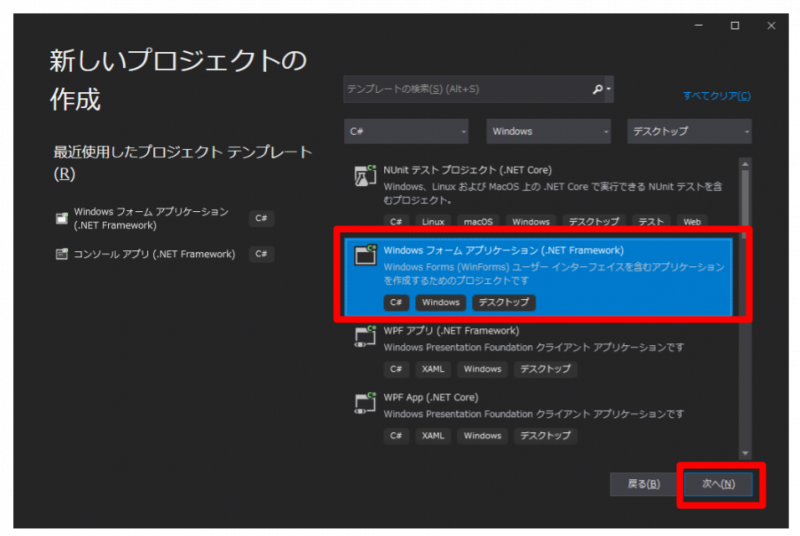
VisualStudioの新規プロジェクトでWindowsFormプログラムを選択して、「次へ」を押します。
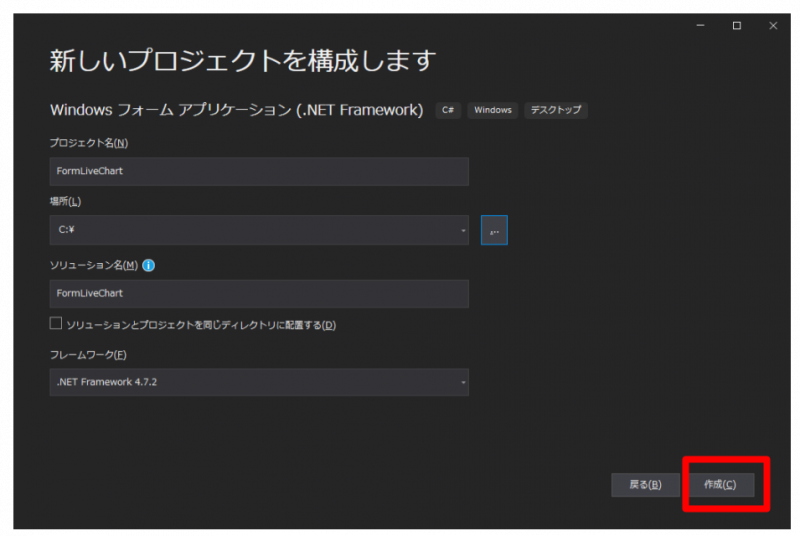
新しいプロジェクトの構成
プロジェクトの名称、ファイルの保存場所を設定し、「作成」を押します。
(設定内容がよく分からない場合は、デフォルト設定のままでOKです)
NuGetでLiveChartをインストール
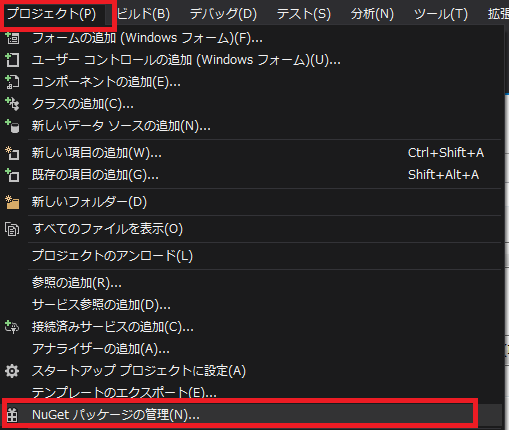
VisualStudioのメニューの「プロジェクト」から、「NuGetパッケージの管理」を選択します。
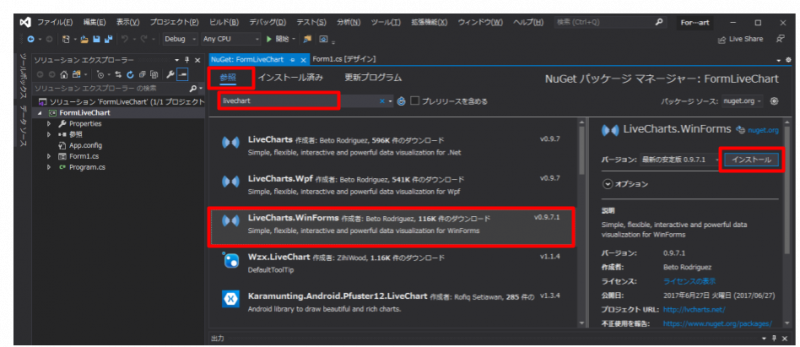
開いたウインド内で「参照」を選択し、検索欄に「LiveChart」と入力します。
LiveChart.WinFormsを選択して「インストール」を押します。
これでLiveChartのインストールは完了です。
続いて、LiveChartのコントロールをフォームに追加します。
LiveChartのコントロールの追加方法
フォームにLiveChartのコントロール(グラフが描画される部分)を追加します。
ソリューションエクスプローラー内の「Form1.cs」を右クリックして、「デザイナーの表示」をクリックします。
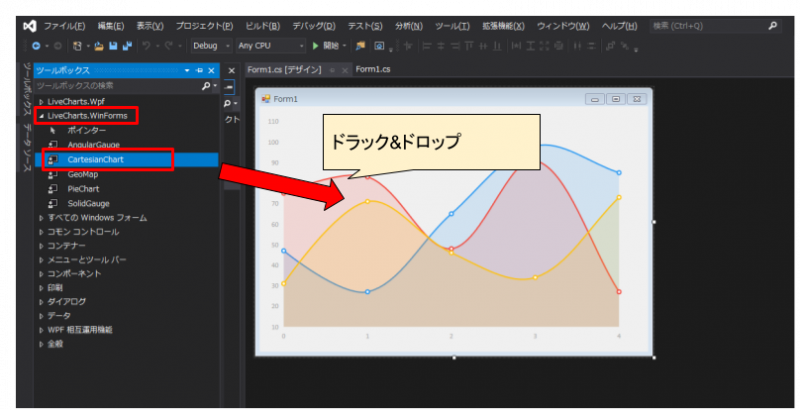
ツールボックスから、「LiveChart.WinForms」を選択し、開いた中の「CartesianChart」(直行座標のチャート)をフォームにドラック&ドロップします。
これでコントロールの追加も完了です。
※ フォーム、コントロールの大きさは適宜変更してください。
全体コード
GIF動画で紹介したグラフを表示する全体コードです。
前述したLiveChartのコントロールが追加されていることを前提としています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Media;
using LiveCharts;
using LiveCharts.Wpf;
namespace FormLiveChart
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// cartesian(直交座標)のグラフを管理するオブジェクトを生成します
cartesianChart1.Series = new SeriesCollection();
//
// 1つ目の折れ線グラフのデータです
//
Series series1 = new LineSeries();
// 凡例の名称です
series1.Title = "Series 1";
// Y軸のポイントデータです
series1.Values = new ChartValues<double> { 4, 6, 5, 2, 7 };
// ポイントを示す図形の形状です(図形なし)
series1.PointGeometry = null;
//
// 2つ目の折れ線グラフのデータです
//
Series series2 = new LineSeries();
series2.Title = "Series 2";
series2.Values = new ChartValues<double> { 6, 7, 3, 4, 6 };
// ポイントを示す図形を設定しない場合は、丸が適用されます。
//
// 3つ目の折れ線グラフのデータです
//
// なぜかコンストラクタでないと、ポイントの図形の大きさが設定できないので、
// ここで設定しています。
//
Series series3 = new LineSeries()
{
PointGeometrySize = 20.0,
};
series3.Title = "Series 3";
series3.Values = new ChartValues<double> { 5, 2, 8, 3 };
// ポイントを示す図形を四角に設定します
series3.PointGeometry = DefaultGeometries.Square;
// グラフ管理のオブジェクトに線を追加します
cartesianChart1.Series.Add(series1);
cartesianChart1.Series.Add(series2);
cartesianChart1.Series.Add(series3);
// X軸の設定です
cartesianChart1.AxisX.Add(new Axis
{
Title = "曜日",
Labels = new[] { "Jan", "Feb", "Mar", "Apr", "May" }
});
// Y軸の設定です
cartesianChart1.AxisY.Add(new Axis
{
Title = "値",
});
// 凡例の位置を設定します
cartesianChart1.LegendLocation = LegendLocation.Right;
// 拡大・縮小を許可します
cartesianChart1.Zoom = ZoomingOptions.Xy;
}
}
}
まとめ
C#のFormプログラムでLiveChartを使う方法を解説しました。参考になればうれしいです。
お知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
その他のグラフライブラリ
無料で使える「ScottPlot」というグラフライブラリも詳細に解説しています。「アニメーションは無くてもいいや」という方は、以下の記事も参考にしてみてください。
「大人の事情で外部ライブラリが使えない」という方には、以下の記事でMS純正のChartコントロールの解説もしています。よろしければ以下の記事も参考にしてみてください。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。