はじめに
C#.NET FrameWorkでの、Formの作り方とサイズの設定/固定方法について解説します。
折れ線グラフの作り方の記事ではさらっと流してしまったので「Form自体の作り方を知りたい」という方の参考になればうれしいです。
※クリックすると各項目へジャンプできます
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| VisualStudio | 2019 Community | 2017でも使用できます |
| .NET | 4.7.2 | |
| プロジェクト | Formアプリケーション(.NET Framework) | |
| OS | Windows 10 | Win7でも問題ないです |
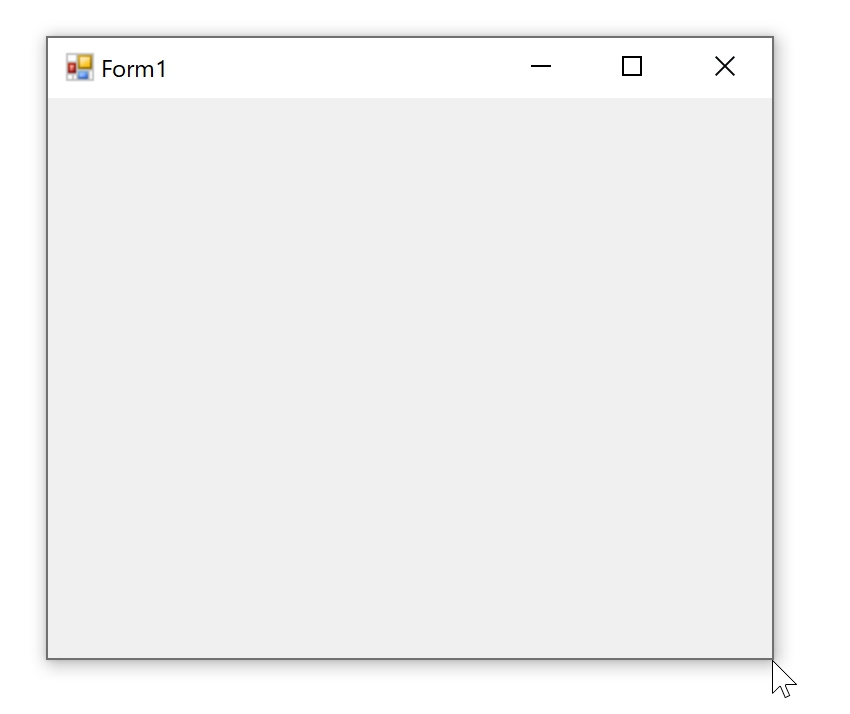
実行結果
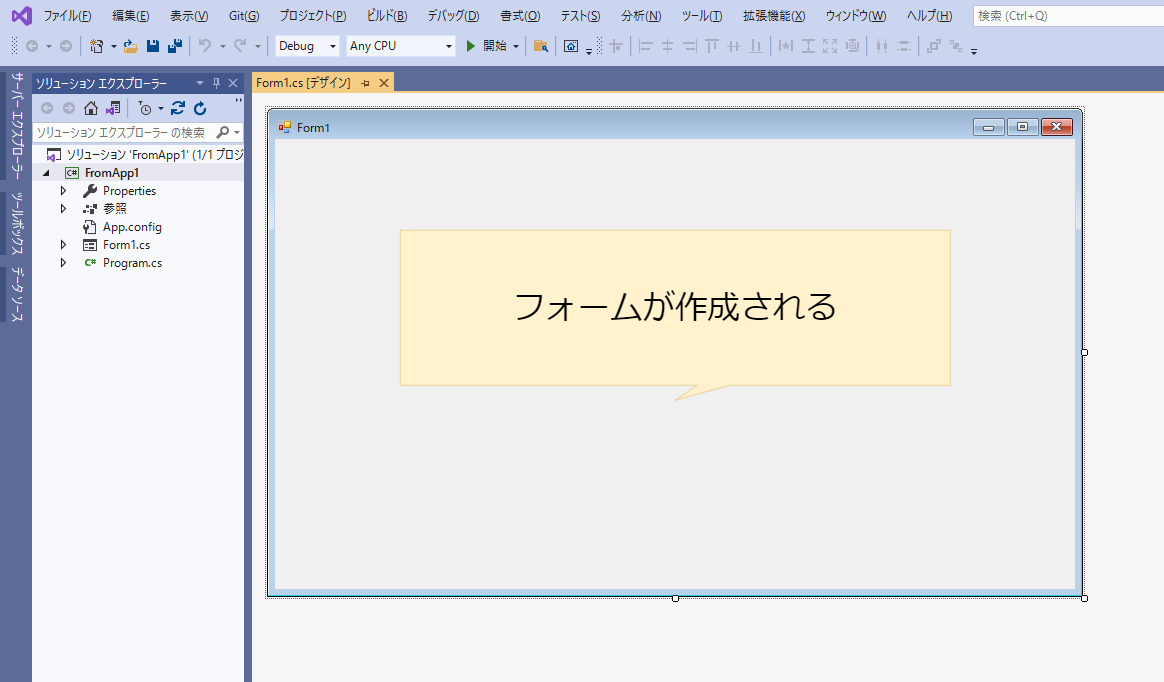
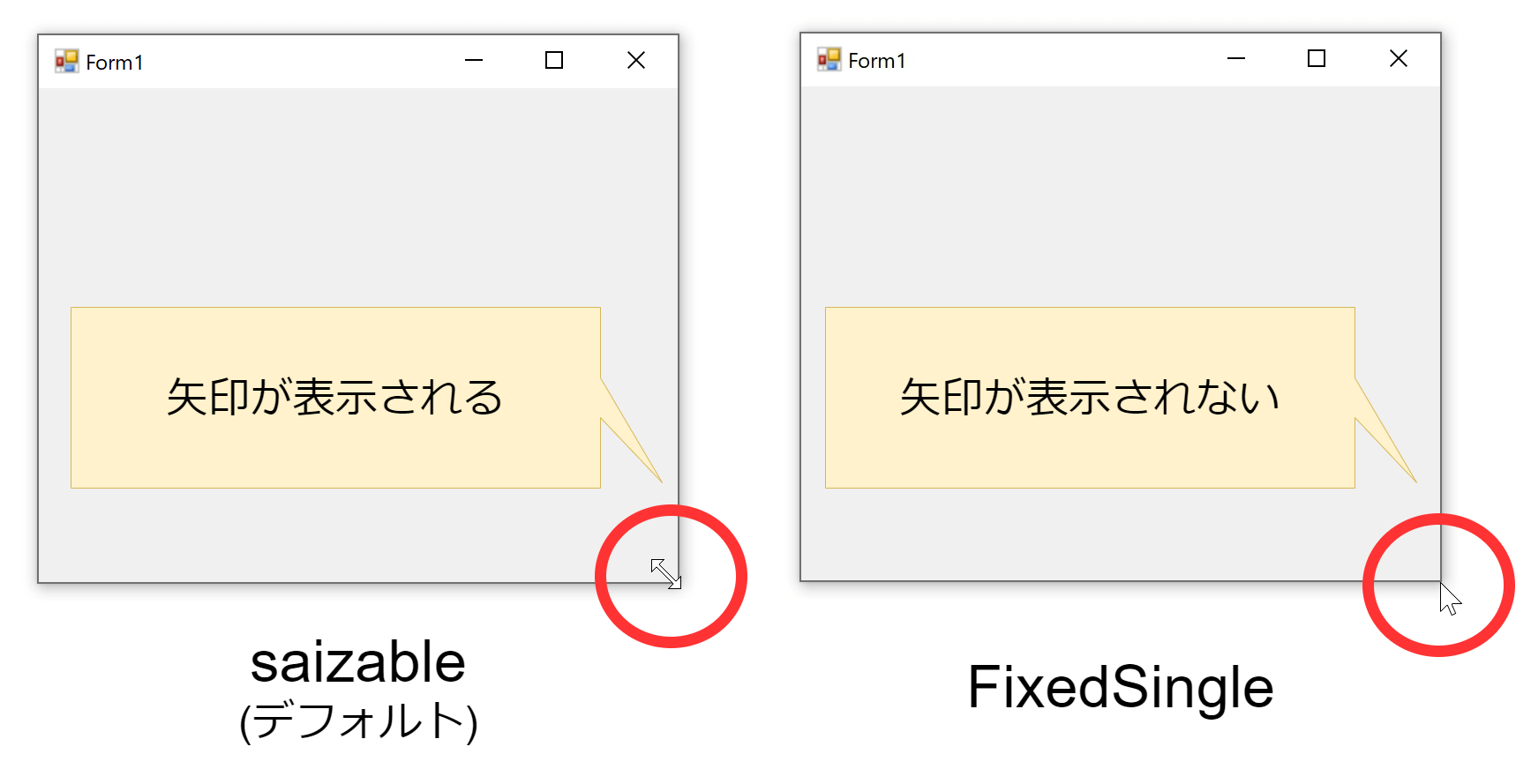
後述する手順で作成できるFormです。サイズが固定され、サイズ変更の矢印(右下)も表示されないFormを作成します。
Formの作成手順
VisualStudioのプロジェクトを「Widows フォームアプリケーション(.NET Framework)」で作成する必要があります。以下でプロジェクトの作成方法を解説します。
①.NET フォームアプリケーションのプロジェクトを作成する
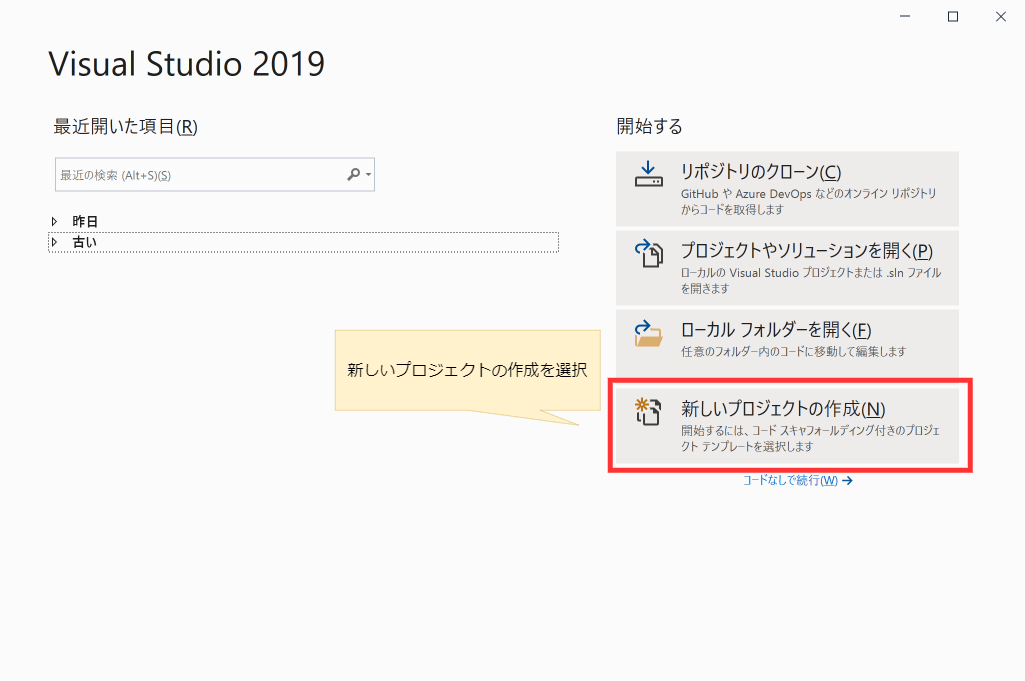
VisualStudioを起動して 「新しいプロジェクトの作成」を選択します。
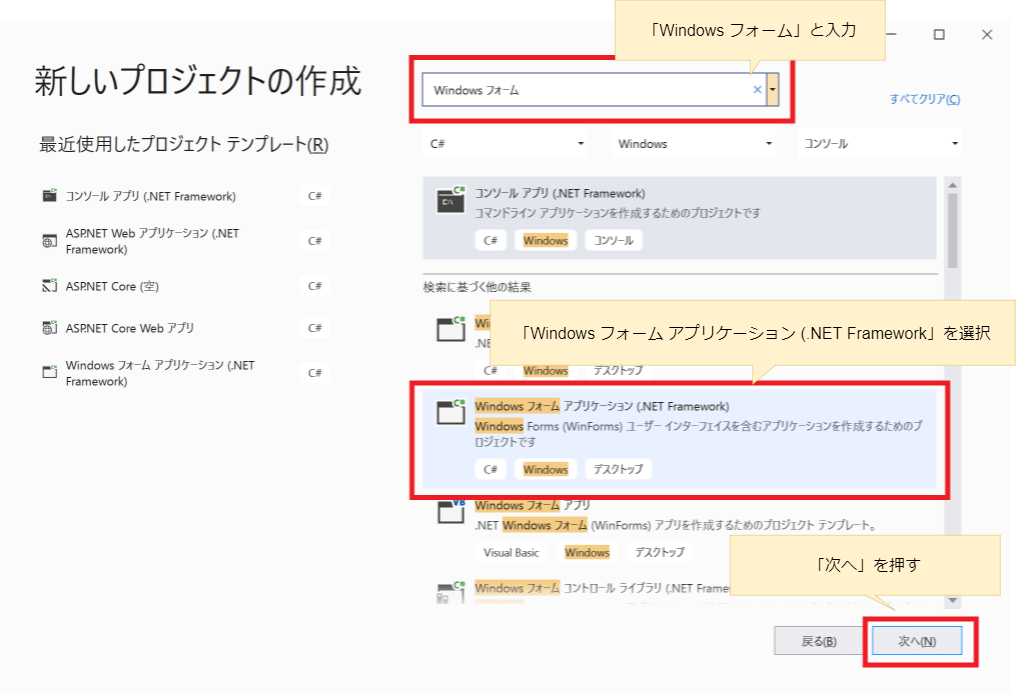
②プロジェクトの形式を設定する
画面中央上に「Windows フォーム」と入力します。
入力するとその下に「Windows フォーム アプリケーション(.NET Framework) 」が表示されるので選択し、「次へ」をクリックします (似た名前のものが多いので注意してください)。
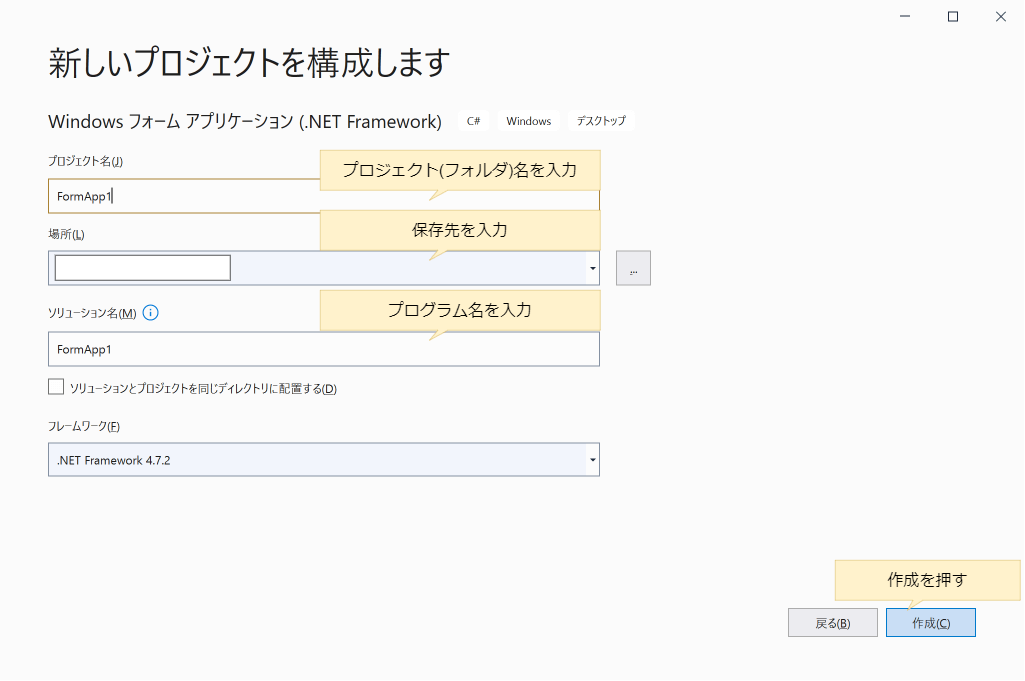
③ プロジェクトの構成を入力する
プロジェクトの名前・プログラムの名前・保管場所を入力し「作成」を押します。
名前や保存場所に特にこだわりがない・よく分からないという場合は、デフォルト表示のまま「作成」を押してOKです。
※ 画像ではデフォルトの「WindowsFormsApp1」からプロジェクト・ソリューション名を変更しています。
③ Formの作成
設定が終わると自動でFormが作成されます。
フォームのサイズを変更する方法
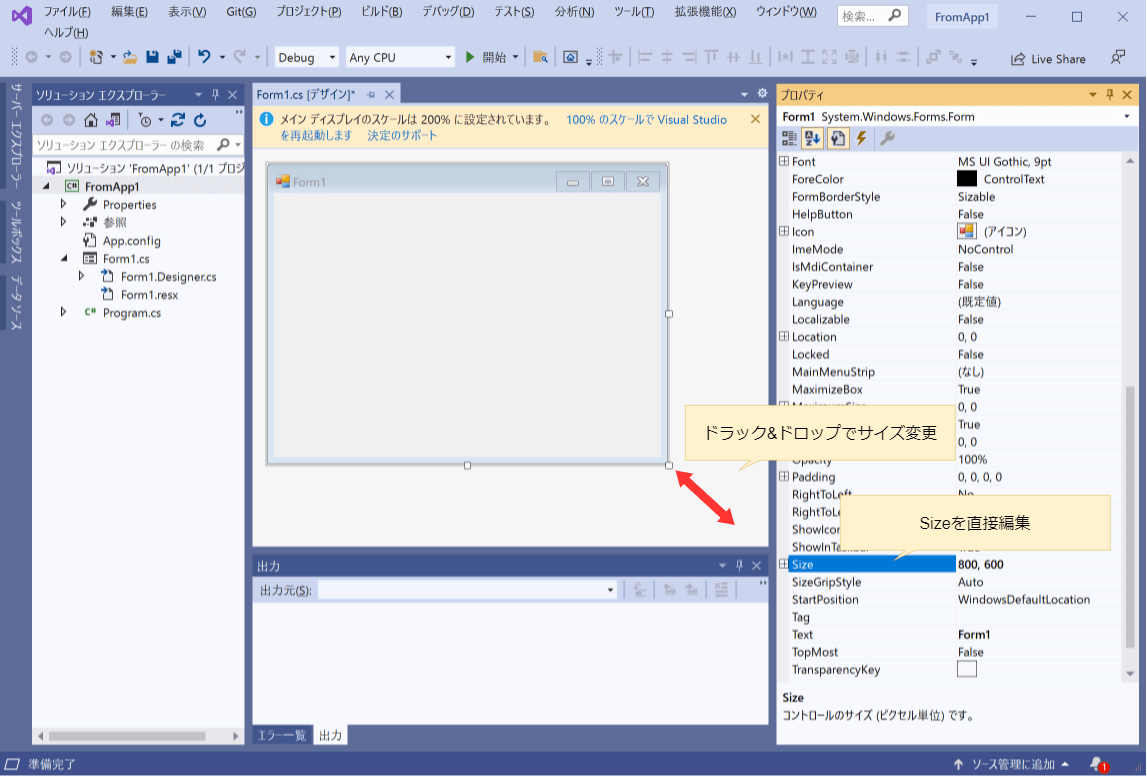
Formのサイズを変えるには、デザイナ(中央のFrom画面が表示された部分)でマウス操作で変更するか、右側のプロパティ一覧の「Size」の項目に数値を入れて変更します。
ソースコード内にサイズを記載する方法も見かけますが、プロパティでの設定をおすすめします。コード上に記載すると、設定がコードとプロパティに散らばって、バグの温床になります。なるべくプロパティを活用しましょう。
フォームのサイズを固定する
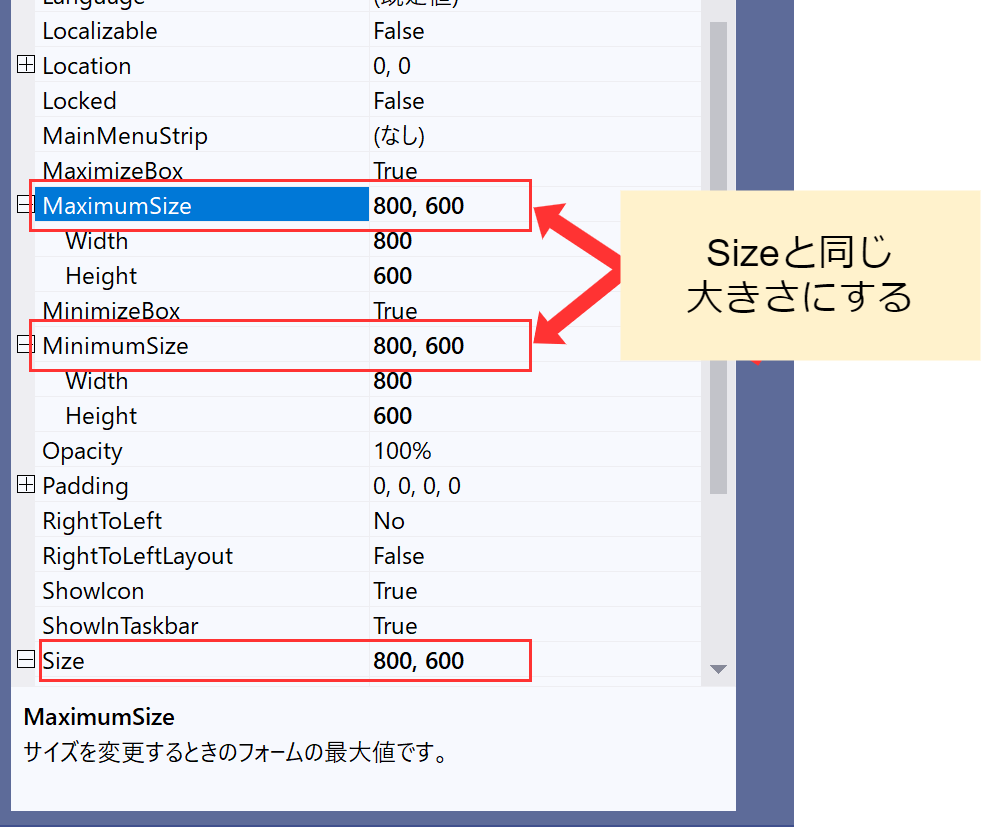
フォームの大きさを固定にするには「MaximumSize」「MinimumSize」プロパティを「Size」プロパティと同じ大きさにします。こうすることで、最大化ボタンが押されてもSizeプロパティの大きさが維持され、Fromの端(↔のアイコン)をマウスでドラッグされても大きさは変わりません。
【さらにひと手間】サイズ変更の矢印を非表示にする
前述の方法でサイズは固定できますが、実行後に画面の端にマウスカーソルを移動すると、サイズ変更用の矢印(↔)が表示されてしまいます。これでは「矢印が出ているのにサイズ変更できない!?」と困惑してしまうユーザもいるかもしれません。さらにひと手間以下の設定を追加して、ユーザが困らないFormにします。
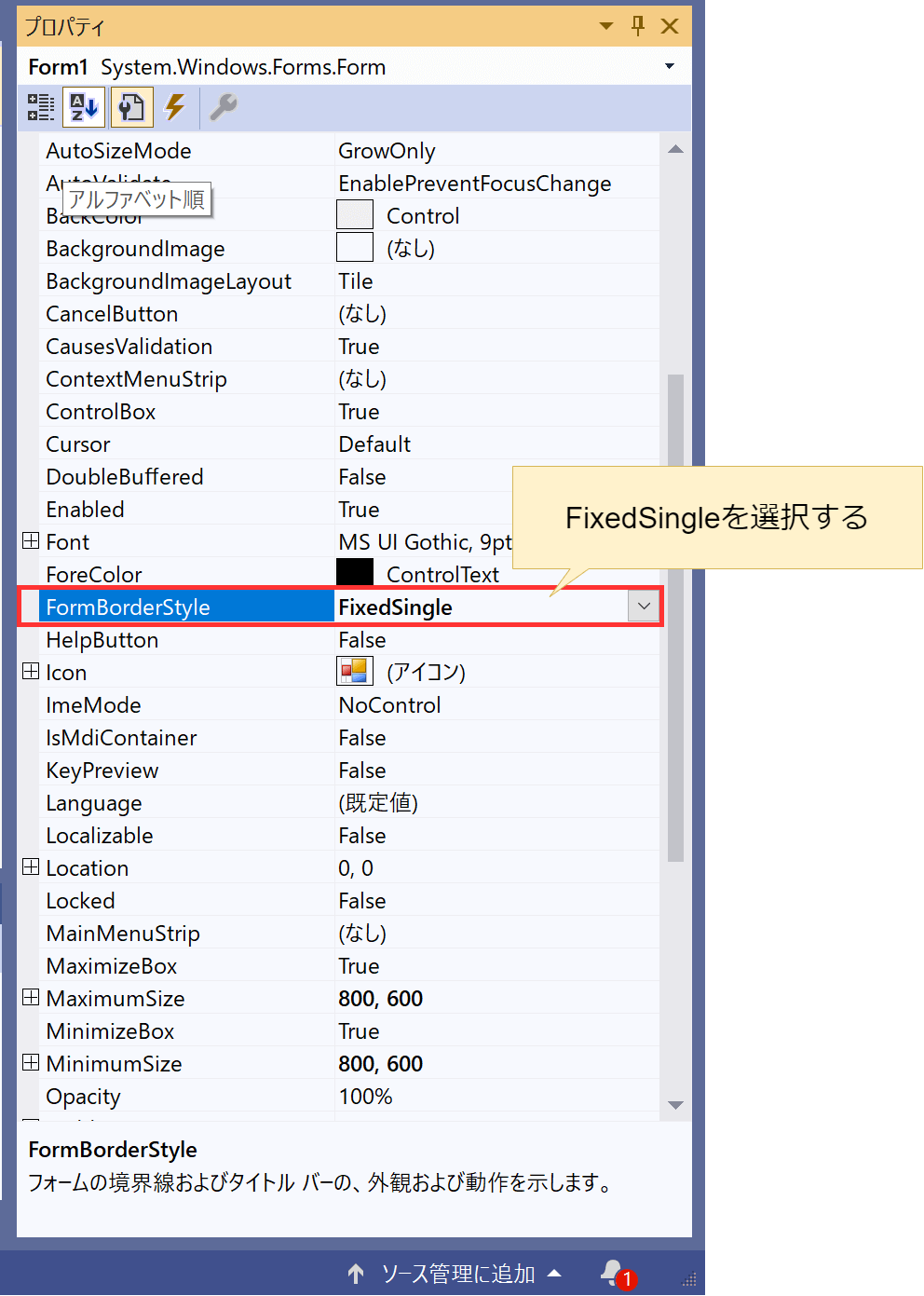
FormBorderStyleのプロパティを、デフォルトの「Sizable」から「FixedSingle」に変更すると、マウスカーソルを移動しても、サイズ変更の矢印が表示されなくなります。
まとめ
C#.NET FrameWorkでの、Formの作り方とサイズの設定/固定方法について解説しました。参考になればうれしいです。
お知らせ
今月号の『Software Design』はVisual Studio Code特集。知らなかったカスタマイズ方法や操作テクニックに出会えるかもしれません。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。