はじめに
ScottPlotを使って複合グラフ(エクセルの第2軸)を表示する方法を紹介します。現在βリリース中の「ScottPlot 4.1」から新しく実装された新機能です。
まだベータ版ですが、個人的に欲しかった機能の一つなので紹介したいと思います。
(βですが、サンプルレベルでは普通に使用できています)
※ ライブラリのインストール中にMicrosoftのライセンスへの同意画面が表示されます。
詳細な内容は調べきれていませんが、お仕事などでβ版を商用利用する方はご注意ください。
- 環境
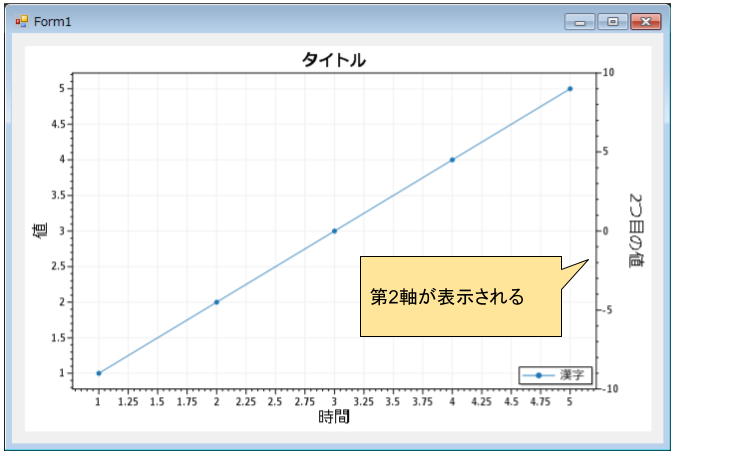
- 実行時のグラフ画面
- Formプロジェクトの作成方法
- Nugetでのβ版のインストール方法
- グラフを表示するためのコード
環境
| 環境 | バージョンなど |
| VisualStudio | 2019 Community |
| .NET | 4.7.2 |
| プロジェクト | WindowsFormアプリケーション |
| OS | Windows 7 |
| ScottPlot | 4.1.4-beta |
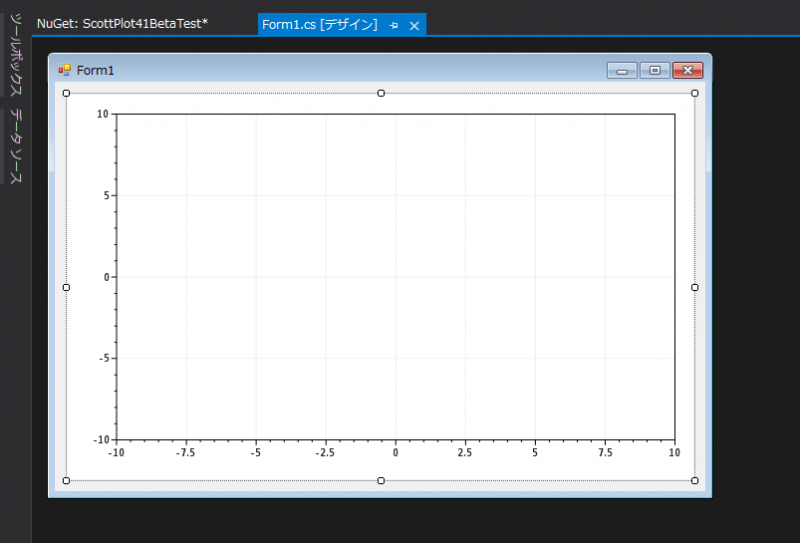
グラフの表示結果
複合グラフ(第2軸)の表示結果です。Y軸右側に第2軸が表示されています。
以下からプロジェクトの作成方法や、実装内容を説明していきます。
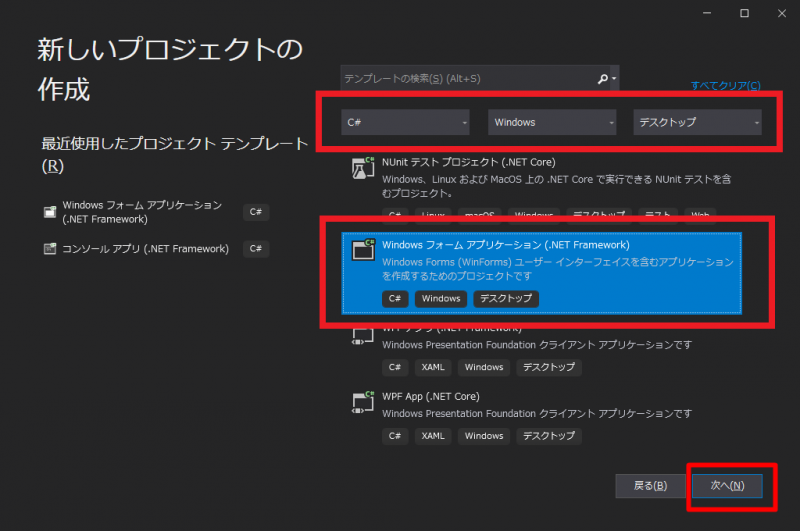
プロジェクトの作成
VisualStudioの新規プロジェクトでWindowsFormプログラムを選択します。
※フォームの名称はForm1として説明します。
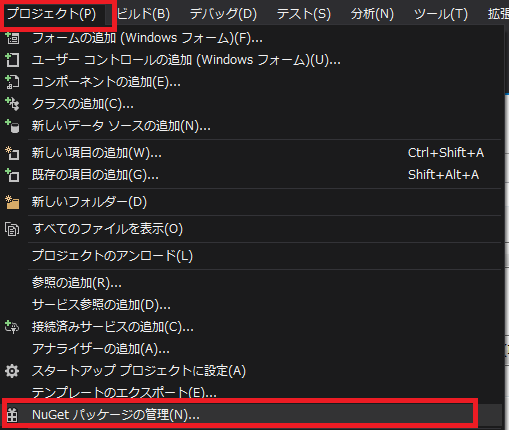
NuGetでのβ版のインストール
VisualStudioの「プロジェクト」「Nugetパッケージの管理…」を選択します。
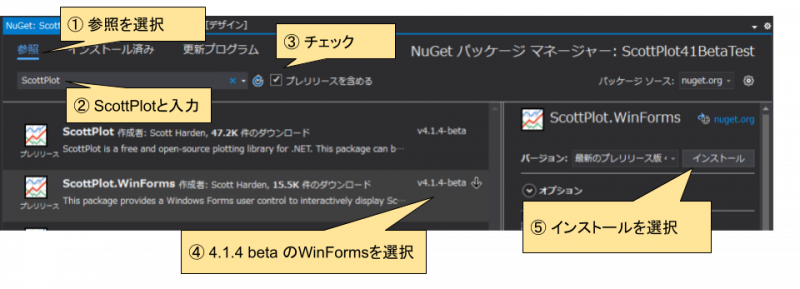
以下の手順で設定してきます。
- 開いたウインド内で「参照」を選択します。
- 検索欄に「ScottPlot」と入力します。
- 「プレリリースを含める」にチェックを入れます。
- 「v4.1.4-beta 」の「ScottPlot.WInForms」を選択します。
- 「インストール」を選択します。
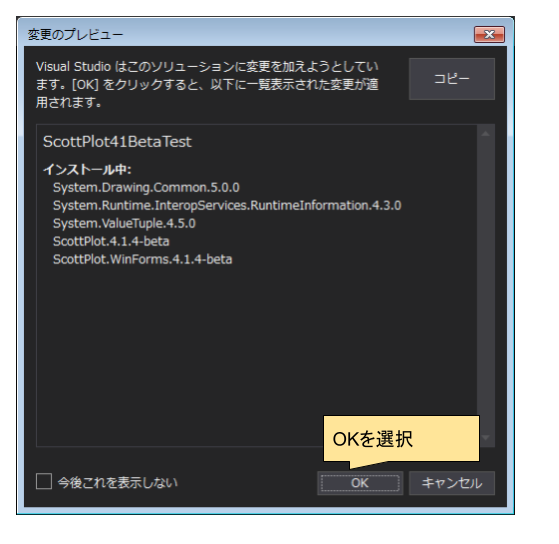
変更のプレビューが表示されたら「OK」を押します。
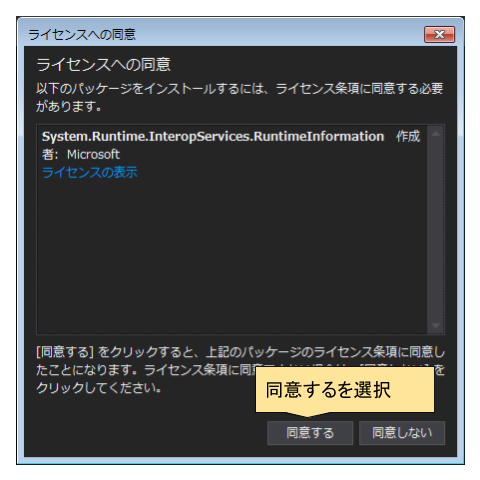
ラインセンスへの同意の画面が表示されたら、「同意する」を選択します。
おそらく、コード参照だけを許可する Ms-RL系ライセンスへの同意だと思われます。
DLLを改変しない場合は問題ないと思いますが、商用利用などの方は自身で調査の上、使用してください。
コントロールの追加
パッケージが追加できたら、ソリューションエクスプローラー内のForm1.csを右クリックして、デザイナーの表示をクリックします。
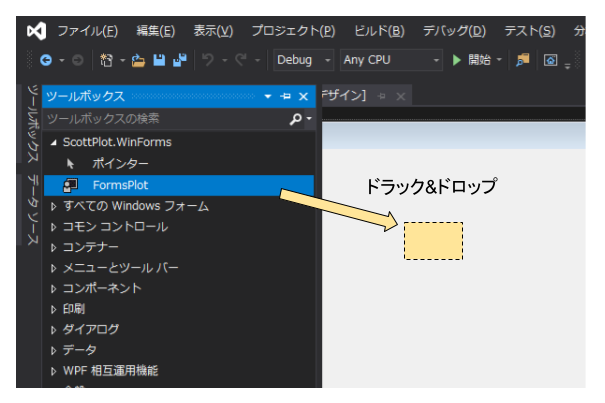
ツールボックスから、「ScottPlot.WinForms」のコントロールを開き、「FormsPlot」をドラック&ドロップしてFormに貼り付けます。
これでコントロールの配置は完了です。
コードの実装
Form1.csを右クリックしてコードの表示を選択し、以下のコードを実装します。
※コントロールの名前はデフォルト(FormsPlot1)で作成しています。
namespace ScottPlot41BetaTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 注意: 4.1から ScottPlot.plt など 4.0系の関数で非推奨となるものがあるようです
//
// グラフにタイトルを付けます
formsPlot1.Plot.Title("タイトル");
// X軸, Y軸に名前を付けます
formsPlot1.Plot.XLabel("時間");
formsPlot1.Plot.YLabel("値");
//
// Y軸の第2軸の設定です
//
// 第2軸の軸名称をつけます
formsPlot1.Plot.YAxis2.Label("2つ目の値");
// 目盛り線の表示を設定します(Trueにしないと表示されません)
formsPlot1.Plot.YAxis2.Ticks(true);
// 散布図としてデータをセットします。凡例もあわせて設定します。
formsPlot1.Plot.AddScatter(pointX, pointY, label: "漢字");
// Legend(凡例)の表示を指定します(指定しないと表示されません)
formsPlot1.Plot.Legend();
// ScottPlotのコントロールに描画(表示)します。
formsPlot1.Render();
}
}
}
まとめ
ScottPlotを使って複合グラフ(エクセルの第2軸)を表示する方法を紹介しました。
まだβ版ですが、開発は活発なので、近いうちに正式版としてリリースされるかと思います。
使ってみて「いいね」と思われた方は、以下の本家GitHubページより、スターボタンのクリックをお願いします。
ScottPlot 4.1.4-betaの使い方については、以下の本家CookBookをご覧ください。
自分でコードを打つ時間がない時は
『自分でやるには時間がない、でも頼める人もいない』と悩んでいるあなたに「ココナラ」があります。
登録者数は約200万。専門家・フリーランスも多く、制作サンプルやレビューを見て自分にあった人を選ぶことができます。特に人気の「Python」なら絶対数が多いので「デキる人」も見つけやすいです。登録は無料なのでどんな人・チームがいるか確認してみてください。
(HP製作・動画製作・面倒な業務文書の作成代行も依頼もできますよ)
1分以内に完了!無料会員登録はこちらお知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。