はじめに
WindowsFormのChartコントロールで、散布図を作成する方法を解説します。
~ この記事の内容 / Contents ~
この記事の手順やソースコードは、Windows Formアプリケーション(.NET Framework)のプロジェクトが作成済みであることを前提にしています。
Windows Formアプリケーションの作り方から知りたい。という方は以下の記事からご覧ください。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
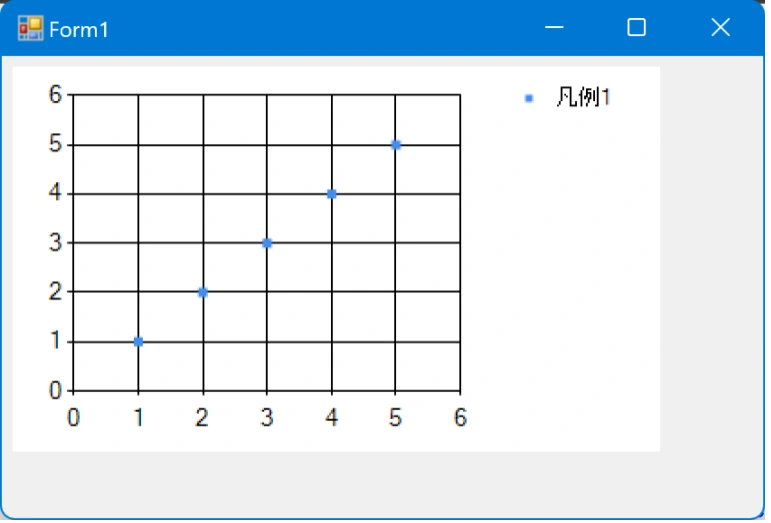
実行結果
後述する散布図を作成するコードの実行結果です。折れ線グラフを表示するコードを一行変えるだけで、グラフの種類以下の「散布図」に変更することができます。
全体コード
全体コードは以下の通りです。詳細は次の「コードのポイント」で解説します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラスの宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartAria = new ChartArea("chartArea");
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartAria);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を散布図(Point)に設定します
series.ChartType = SeriesChartType.Point;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
}
}
}
コードのポイント
ここのChartTypeを変更するだけで、簡単にグラフの種類を変更するが出来ます。今回は散布図なのでTypeを「Point」に設定します。
// 系列の種類を散布図(Point)に設定します
series.ChartType = SeriesChartType.Point;まとめ
Chartコントロールで散布図を作成する方法をご紹介しました。参考になればうれしいです。
お知らせ
今月号の『Software Design』はドメイン駆動設計(DDD)。実例を交えたDDDの手法の解説が特集されています。
もっと少し詳しく知りたい
もっと詳しくC#でのアプリの作り方を知りたい方には、こちらの本がおすすめです。
Formアプリケーションの作り方を分かりやすく解説した本はあまりないのですが、この本はイラストが多めで分かりやすく、環境も記事と同じVS2022なので、最新環境がそのまま使えます。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。