はじめに
WindowsFormのChartコントロールで、凡例の表示位置・サイズを変更する方法について解説します。
~ この記事の内容 / Contents ~
この記事の手順やソースコードは、Windows Formアプリケーション(.NET Framework)のプロジェクトが作成済みであることを前提にしています。
Windows Formアプリケーションの作り方から知りたい。という方は以下の記事からご覧ください。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
実行結果
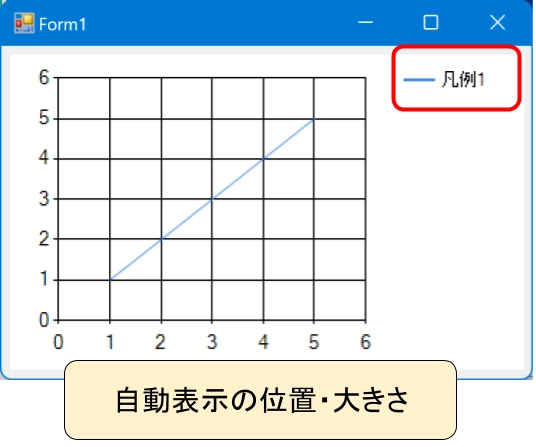
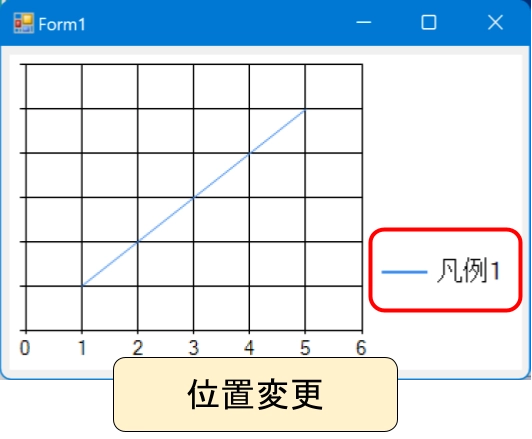
後述する凡例の位置を変えるプログラムの実行結果は以下の通りです。
凡例の位置やフォントサイズを指定することで、凡例を自由に表示させることができます。
全体コード
全体コードは以下の通りです。詳細は次の「コードのポイント」で解説します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラス関連の変数の宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには、
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
chart1.Titles.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartArea = new ChartArea("chartArea");
// コントロールに余白ができるように、プロットエリアの幅を調整します
chartArea.InnerPlotPosition.Width = 70.0f;
chartArea.InnerPlotPosition.Height = 90.0f;
// プロットエリアの自動調整を無効化します
chartArea.InnerPlotPosition.Auto = false;
// 生成したエリアをChartコントロールに追加します
chart1.ChartAreas.Add(chartArea);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を散布図に設定します
series.ChartType = SeriesChartType.Line;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 凡例の位置をfloatで設定します(0.0~100.0)
chart1.Legends[0].Position.X = 80.0f;
chart1.Legends[0].Position.Y = 60.0f;
// 凡例の大きさを設定します
chart1.Legends[0].Position.Width = 30.0f;
chart1.Legends[0].Position.Height = 20.0f;
// 凡例のフォントとフォントサイズを指定します
chart1.Legends[0].Font = new Font("MS ゴシック", 12.0f);
// 凡例の位置などの自動設定を無効化します
chart1.Legends[0].Position.Auto = false;
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
}
}
}コードのポイント
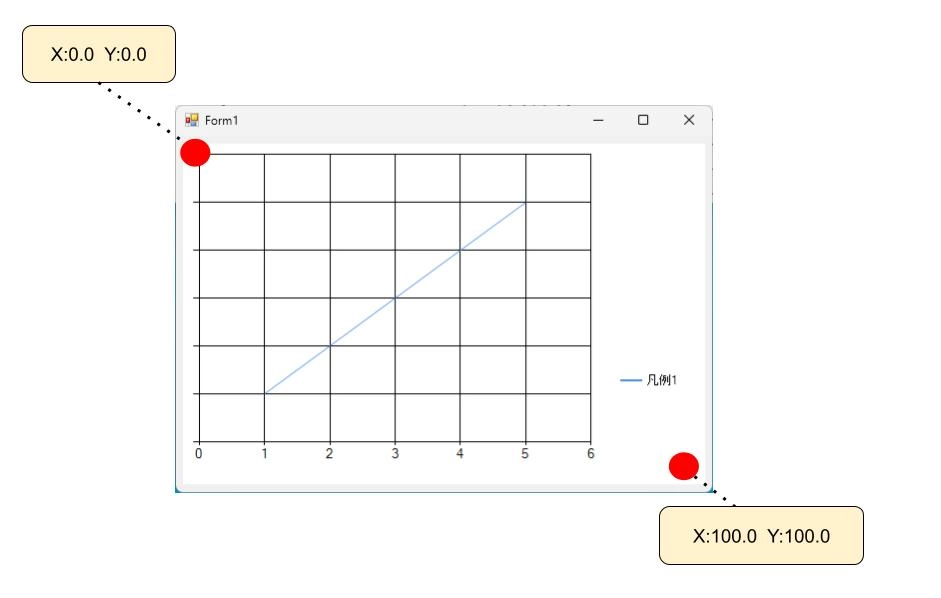
凡例の位置を指定する
凡例の位置は chart1.Legends[0].PositionのX・ Y をfloat値で指定することで変更できます。
// 凡例の位置をfloatで設定します(0.0~100.0)
chart1.Legends[0].Position.X = 80.0f;
chart1.Legends[0].Position.Y = 60.0f;
数値はコントロール内の左上を(0.0, 0.0)、右下を(100.0, 100.0)として指定します(100より大きい値を指定した場合、ビルド時にエラーになります)。
凡例の大きさ(表示エリア)を変更する
凡例の大きさは、chart1.Legends[0].PositionのWidth・Height をfloatで指定することで変更できます。
なお、ここで設定するサイズは凡例の「表示エリア」の大きさです。文字自体の大きさは次の内容で変更します。
chart1.Legends[0].Position.Width = 30.0f;
chart1.Legends[0].Position.Height = 20.0f;文字サイズを変更する
凡例の文字サイズの大きさは、chart1.Legends[0].Fontで変更します。
Fontの最初の引数にフォント名、2つ目の引数にフォントサイズを指定することで、凡例の文字の大きさを変更することができます。
// 凡例のフォントとフォントサイズを指定します
chart1.Legends[0].Font = new Font("MS ゴシック", 12.0f);凡例を余白に表示させる
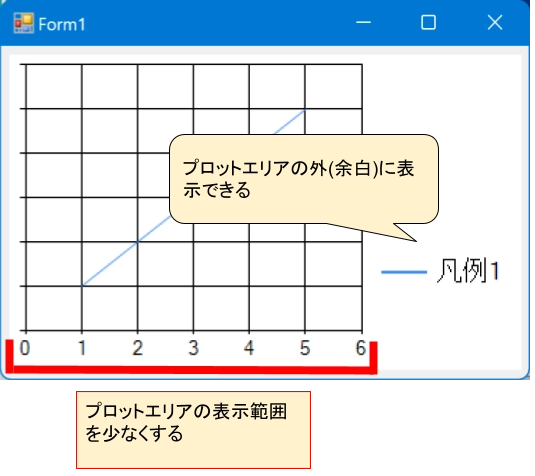
自動表示のように、凡例の位置をプロットエリアの外(余白部分)にしたい場合は、プロットエリアの大きさを変更します。
// コントロールに余白ができるように、プロットエリアの幅を調整します
chartArea.InnerPlotPosition.Width = 70.0f;
chartArea.InnerPlotPosition.Height = 90.0f;
// プロットエリアの自動調整を無効化します
chartArea.InnerPlotPosition.Auto = false;
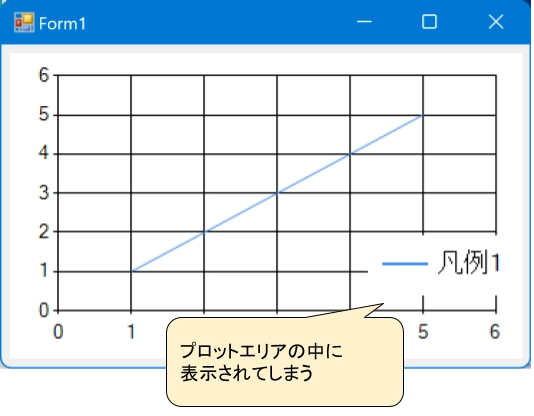
デフォルト状態ではプロットエリアはコントロール全体に広がっており、凡例もプロットエリア内に重なる形で表示されてしまいます。
そこで、InnerPlotPositionのWidth・Hightでプロットエリアを調整(小さく)することで凡例を表示する余白部分を作ることができます。
自動調整フラグに注意
前述したPositionの設定や、InnerPlotPositionの設定には、自動調整フラグが存在します。
自分で位置を指定した場合、自動的にOFF(False)になりますが、Position指定後にうっかりTrueにしてしまうと、指定した設定が無効になってしまうので注意してください。
// プロットエリアの自動調整を無効化します
chartArea.InnerPlotPosition.Auto = false;
~~~~~ 中略 ~~~~~
// 凡例の位置などの自動設定を無効化します
chart1.Legends[0].Position.Auto = false;まとめ
Chartコントロールで、凡例の位置・大きさを変更する方法を解説しました。参考になればうれしいです。
お知らせ
今月号のSoftware Designは「もっとTypeScriptの力を引き出そう」
JavaScriptの拡張言語でしょ?と思っているかたへ、Union型などTypeScriptの持つ秘めたる力を解説する特集となっています。
個人的には第2特集の「Ubuntuの現代的な使い方」がの方が気になりました。より詳しい内容は以下のリンクからご覧ください。
もっと少し詳しく知りたい
もっと詳しくC#でのアプリの作り方を知りたい方には、こちらの本がおすすめです。
Formアプリケーションの作り方を分かりやすく解説した本はあまりないのですが、この本はイラストが多めで分かりやすく、環境も記事と同じVS2022なので、最新環境がそのまま使えます。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。