はじめに
M5StackCore2で画面(タッチスクリーン)へ「画像の表示する方法」と「画像の切り替える方法」について解説します。言語はMicroPythonを使います。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| M5Stack | M5Stack Core2 | |
| 開発用PCのOS | Windows11 | Window10でもOKです |
| UIFlow | 1.7.4 | デスクトップ版を使います |
プログラム概要
今回のプログラムの概要は以下の通りです。
- 表示する画像を作成する
- 画像を表示する
- 画像を隠す
- 画像を切り替える
実行結果
後述するプログラムの実行結果です。画面上に画像が表示されて、表示→非表示→別画像へと切り替わります。
コードを書く前にUIの設定
コードを作成する前に、画像(Image)の表示位置や、表示したい画像の指定などの、UIの設定を行います。
使用する画像は、あらかじめCore2内部に保存(アップロード)しておく必要があるので、その作業も併せて行います。手順は以下の通りです。
アップロードできる画像には以下の制限があります。
| 形式 | PNGのみ |
| サイズ | 50KB以下 |
画像のアップロード
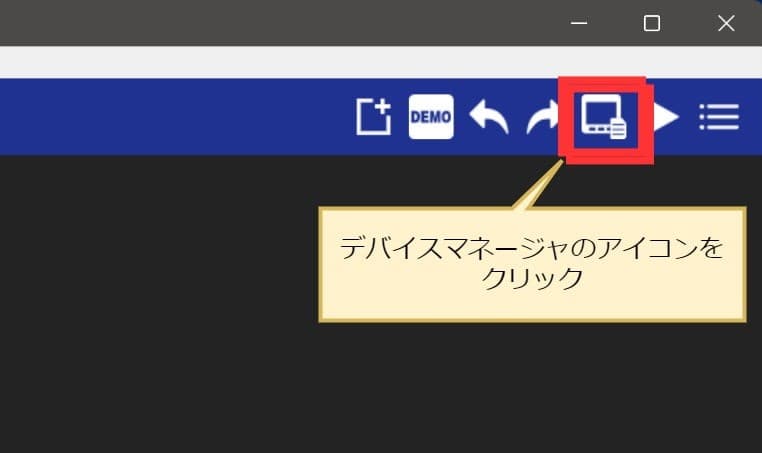
右上の「MANAGER」のアイコンをクリックして、「Device File Manager」を開きます。
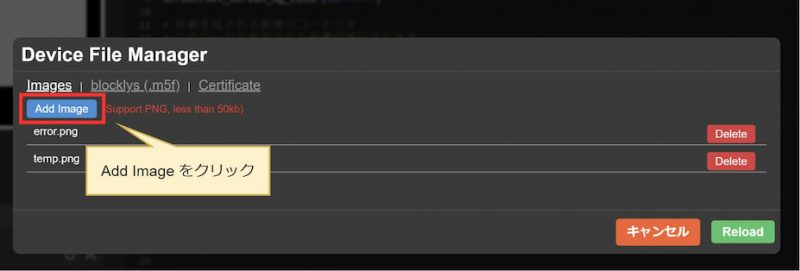
開いた画像の「Add Image」ボタンを押します。
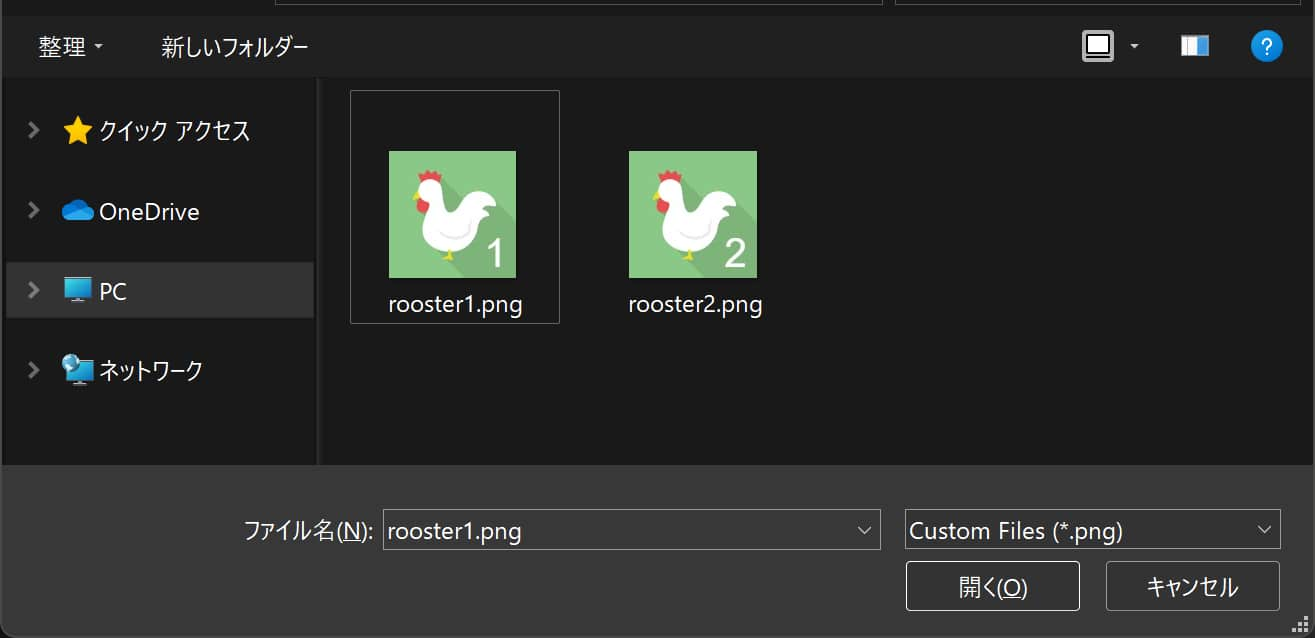
画像選択のためのウインドウが表示されるので、使用したい画像を選択します。
複数の画像を使用する際は、もう一度「Add Image」ボタンを押して、画像を選択してください。
以上で画像のアップロードは完了です。
画像の配置
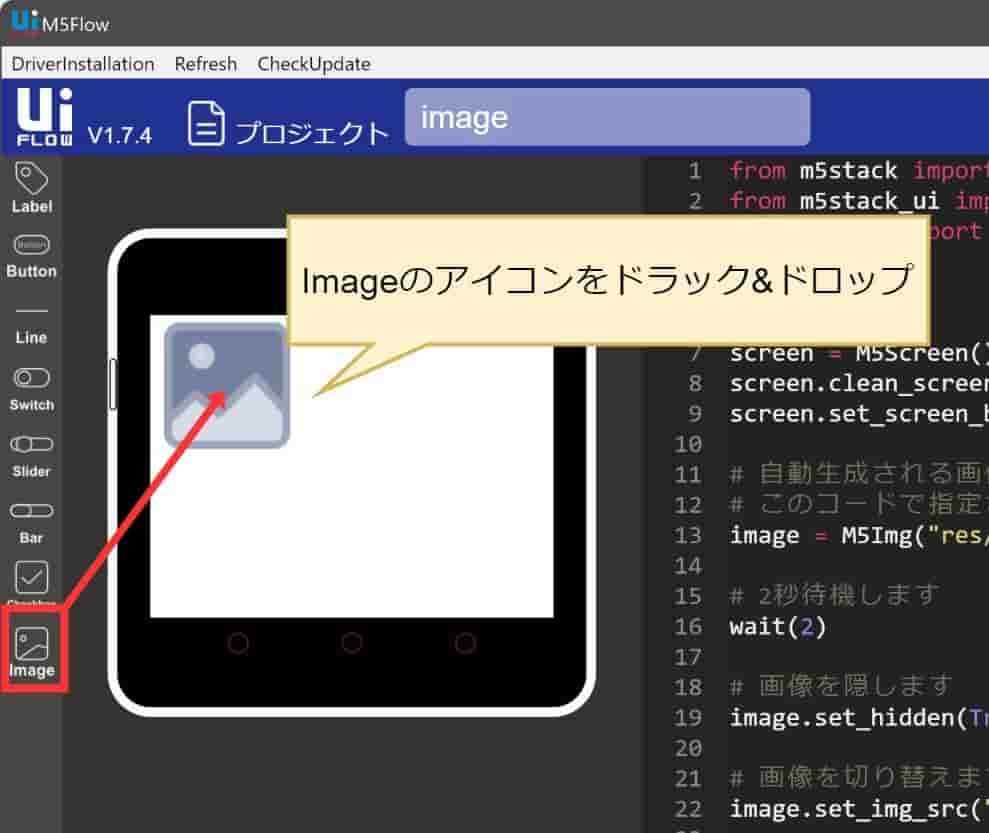
左側のImageのアイコンをドラッグ&ドロップして、Core2の画面に配置します。
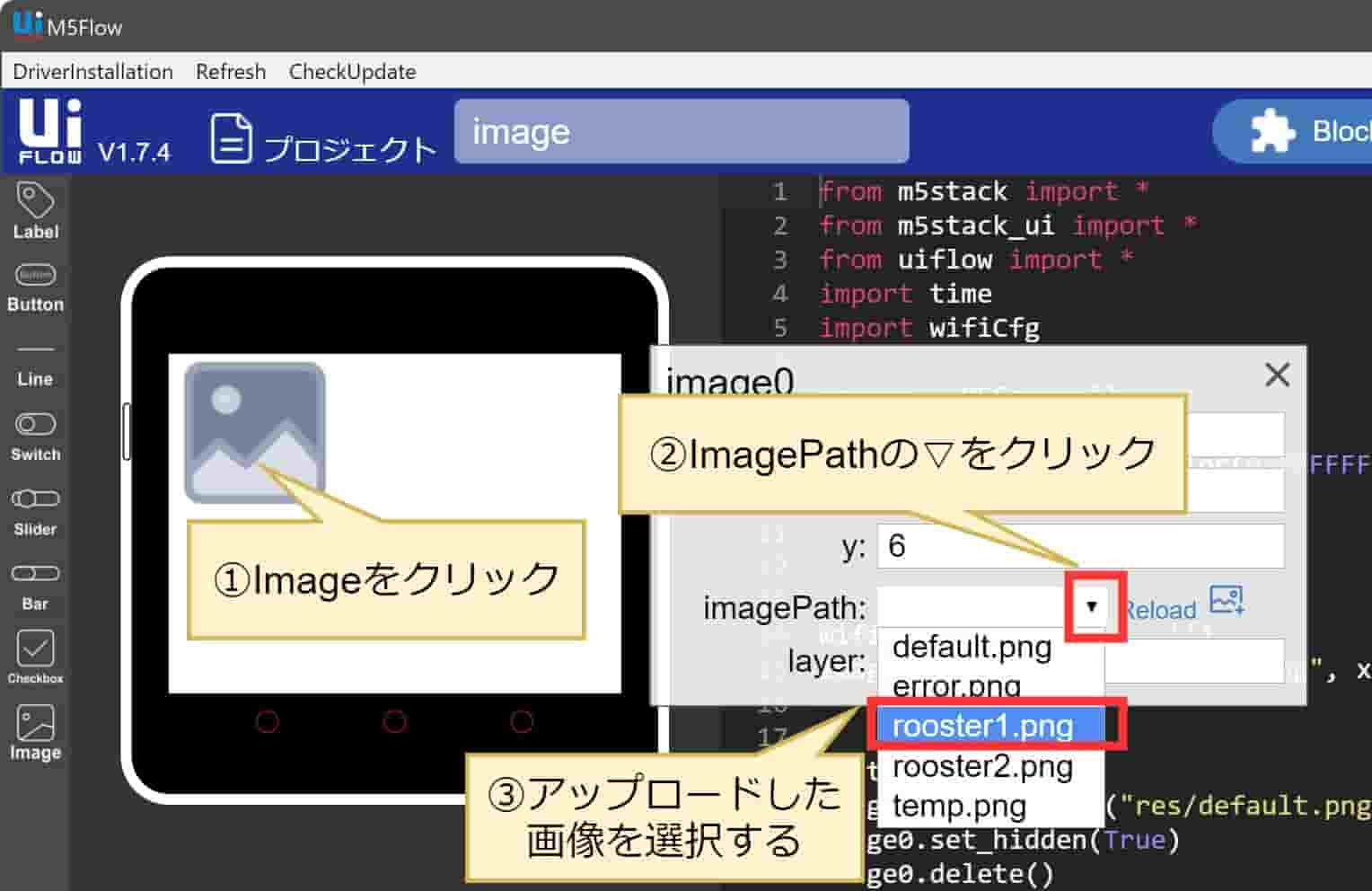
画像の設定
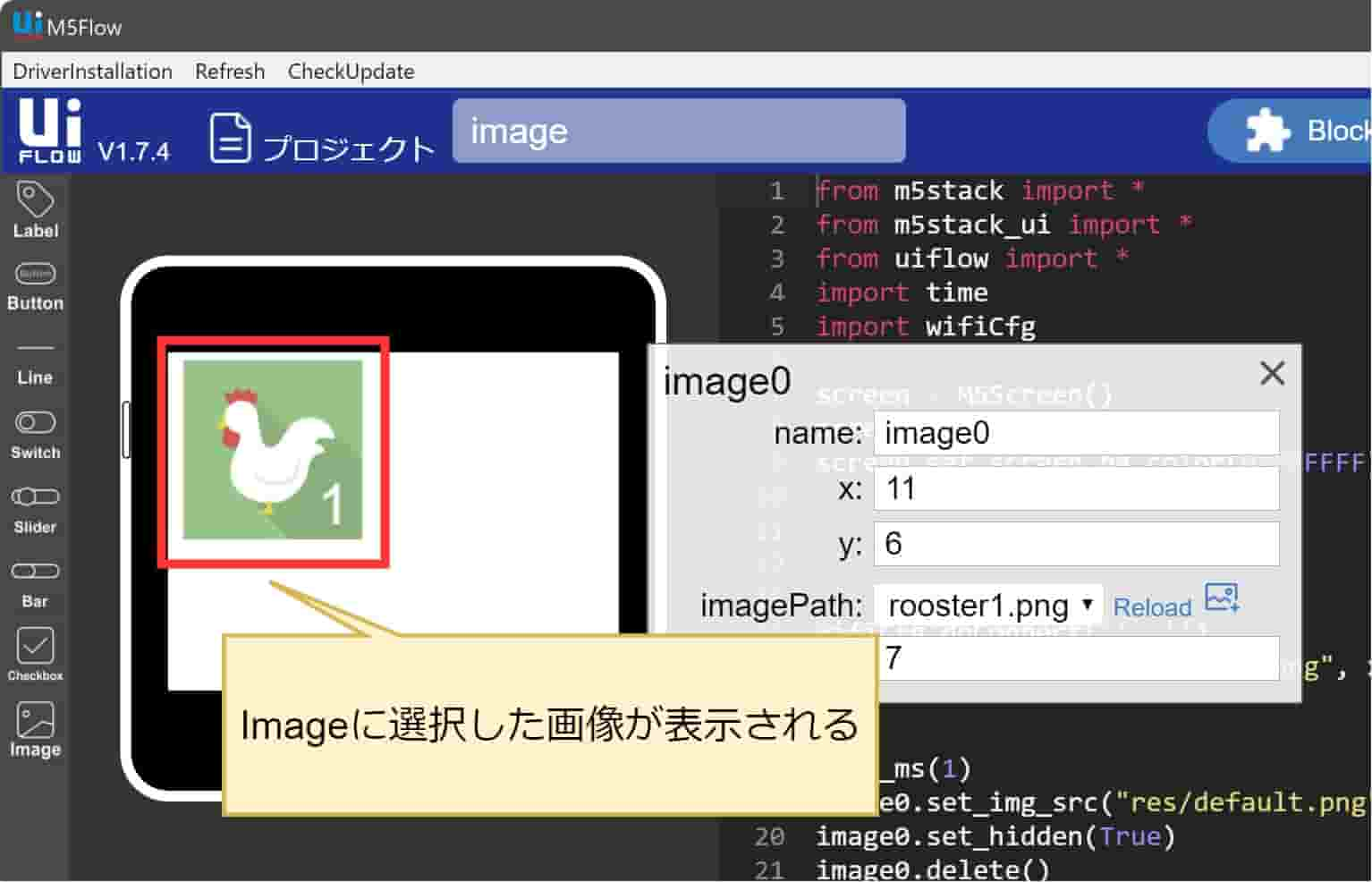
画面に配置したImageをクリックし、表示されたメニューの「imagePath」のドロップダウン(▼)をクリックします。一覧から、アップロードした画像を選択します。

選択すると、画面上のImageが選択した画像に変わります。
これでUIFlow上での画像の配置・設定は完了です。
全体コード
全体コードは以下の通りです。詳細な内容は後述する「コードのポイント」で解説します。
from m5stack import *
from m5stack_ui import *
from uiflow import *
import time
import wifiCfg
screen = M5Screen()
screen.clean_screen()
screen.set_screen_bg_color(0xFFFFFF)
# 自動生成される画像のコードです
# このコードで指定された画像が表示されます
image = M5Img("res/rooster1.png", x=11, y=6, parent=None)
# 2秒待機します
wait(2)
# 画像を隠します
image.set_hidden(True)
# 画像を切り替えます
image.set_img_src("res/rooster2.png")
# 隠した画像を再度表示します
image.set_hidden(False)
# 2秒待機します
wait(2)
# 画像を隠さずに切り替えます
image.set_img_src("res/rooster1.png")
# 2秒待機します
wait(2)
コードのポイント
画像の表示
画面表示のコードは、UIの設定(Imageの配置)をすると自動生成されます。
# 自動生成される画像のコードです
# このコードで指定された画像が表示されます
image = M5Img("res/rooster1.png", x=11, y=6, parent=None)画像を隠す
set_hidden関数で画像の「表示/非表示」を切り替えることが出来ます。
- set_hidden(True) ・・・ 画像を隠す
- set_hidden(False) ・・・ 画像を表示する
# 画像を隠します
image.set_hidden(True)画像を切り替える
set_image_src関数で、表示する画像を切り替えることができます。切り替えは画像の表示中/非表示中、どちらでも実行できます。
アニメーション風に画像を切り替えたい場合は、隠さずに変更した方がスムーズに画像を切り替えることができます。
# 画像を隠します
image.set_hidden(True)
# 画像を切り替えます
image.set_img_src("res/rooster2.png")
# 隠した画像を再度表示します
image.set_hidden(False)
# 2秒待機します
wait(2)
# 画像を隠さずに切り替えます
image.set_img_src("res/rooster1.png")まとめ
M5StackCore2で画面(タッチスクリーン)へ「画像の表示する方法」と「画像の切り替える方法」について解説しました。参考になればうれしいです。
M5Stack Core2 をはじめよう
M5Stack Core2は、USBケーブル(TypeA-TypeC)も付属なので、すぐに始めることができます。セットアップ方法については、こちらの記事をご覧ください。
こちらの記事で「おすすめ工具」も紹介しています。
M5Stackを詳しく知るには
M5Stackをより詳しく知りたい方は、こちらの書籍がおおすすめです。書籍の中で使われているのは、M5Stack Basic + Arduino言語ですが、M5Stackの概要・構成などをより詳しく学べます。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。