はじめに
人気のIoTモジュールM5Stack Core2を「UIFlow Blockly」でプログラミングする方法を解説します。
サンプルプログラムは、公式サイトで解説されている内容を使用しています。簡単4ステップでマウスのみで作成することができます。
※ クリックすると各項目へジャンプできます
環境
この記事は以下の環境で作成しています。
| 環境 | バージョン |
| モジュール | M5Stack Core2 |
| 開発用PCのOS | Windows10 |
| UIFlow | Ver.1.9.0 |
実行結果
後述するプログラムを作成・実行すると、M5Stack Core2に「Hello M5」と表示させるプログラムを作ることができます。
M5Stack Core2のセットアップ
M5Stack Core2・UIFlowのセットアップがまだの方は、以下の記事から先にご覧ください。
Blocklyでのプログラミング
以下のようにM5Stack Core2の画面に「Hello M5」というテキストを表示するプログラムを作成します。プログラミングというと難しく聞こえますが、作業は簡単な4ステップだけで、マウスのみで作成できます。
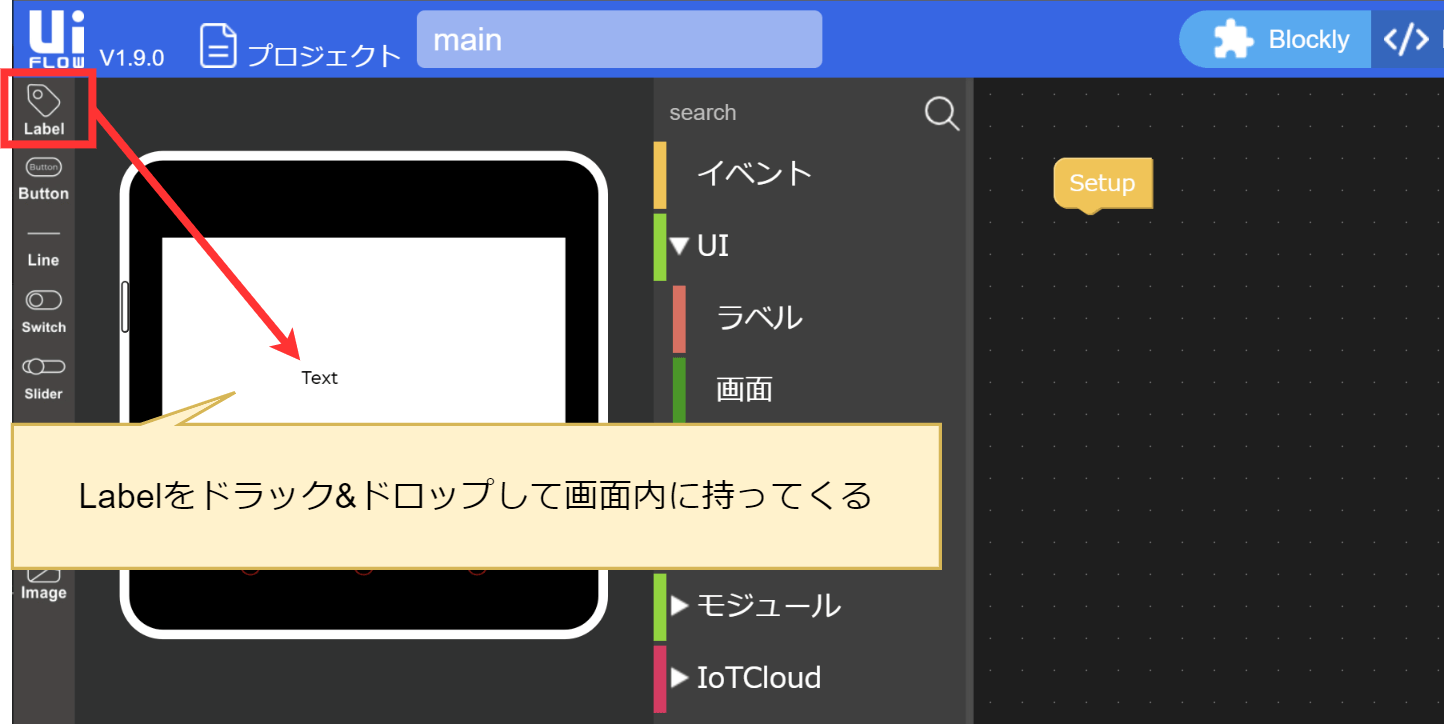
① ラベルの追加
UIFlowの右上の「Label」をドラック&ドロップして、M5Stack Core2の画面内に追加します。追加場所は、M5Stack Core2のイメージ画面内であればどの場所でもかまいません。
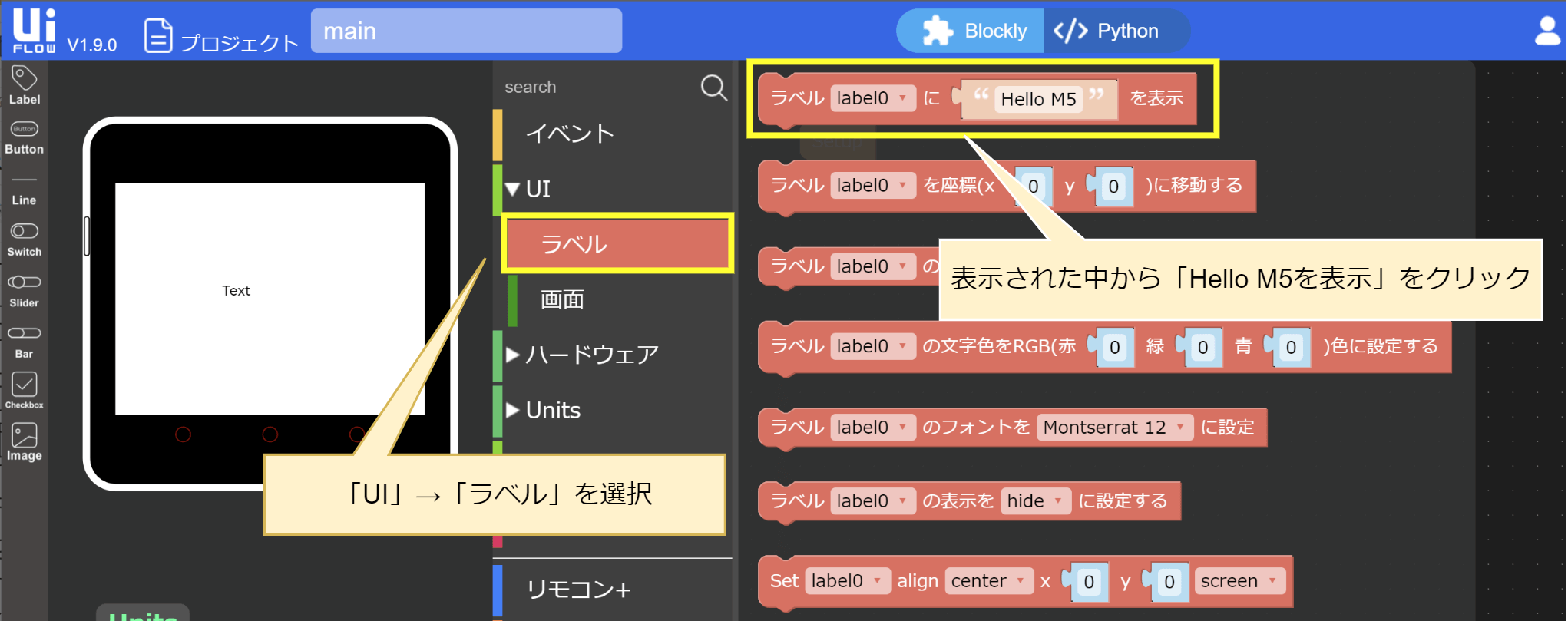
② Hello M5のブロック選択
画面の隣のメニューから「UI」→「ラベル」を選択します。ラベルに関する処理の一覧が表示されるので「Hello M5を表示」と書かれているブロックを選択します。
※ ①の手順を実施しないと、UIの下に「ラベル」の項目が表示されないので注意してください。
③ ラベルの接続
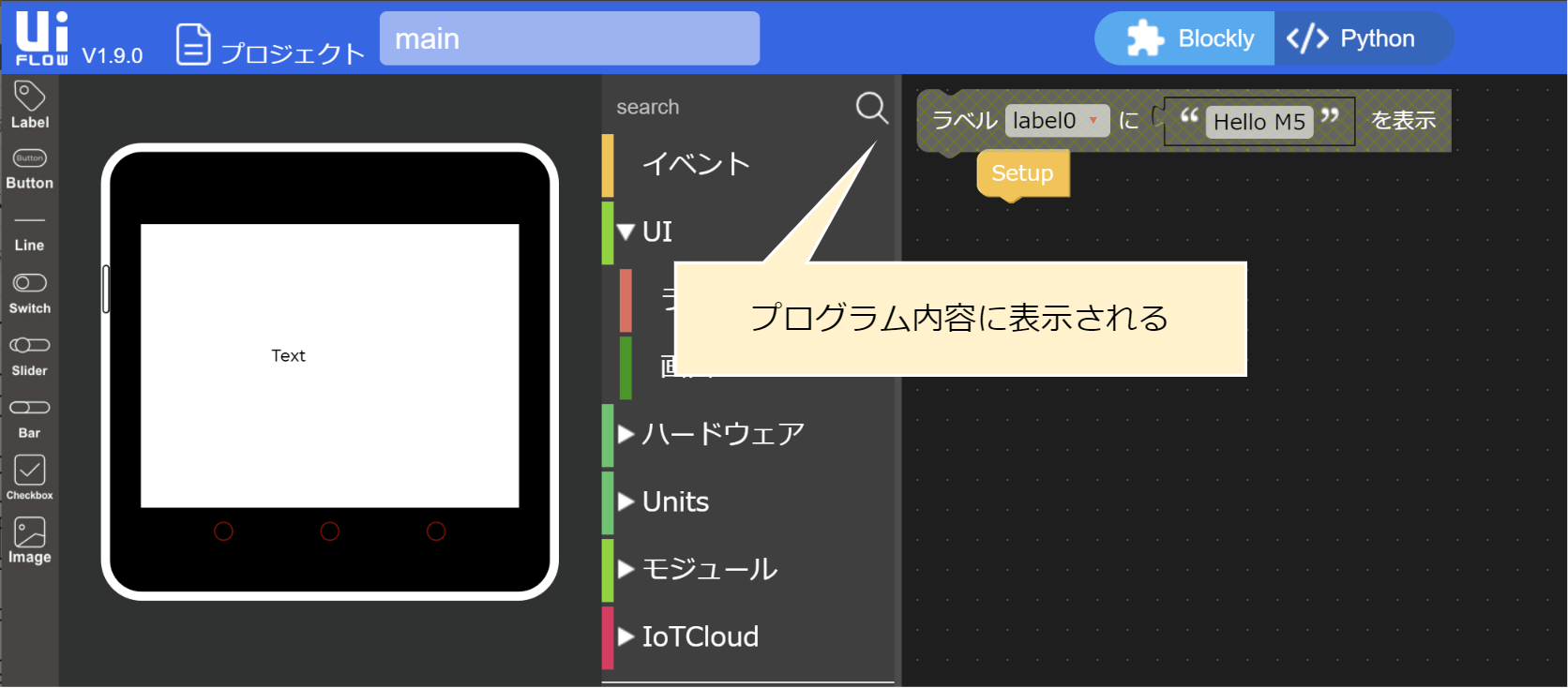
選択したブロックがプログラム内容に表示されます。
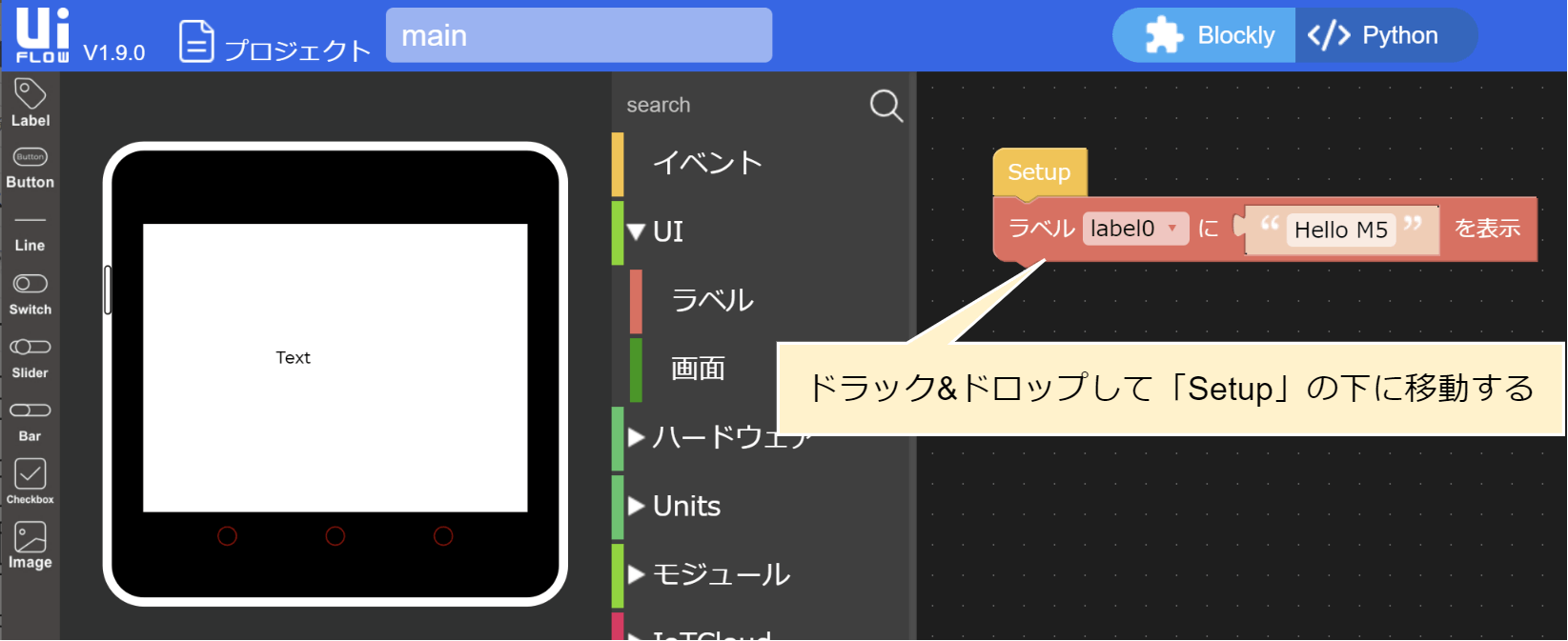
選択したブロックを「Setup」のブロックの下に、ドラック&ドロップで移動します。
これで 「Hello M5」というテキスト表示するプログラムの作成は完了です。
プログラムの実行
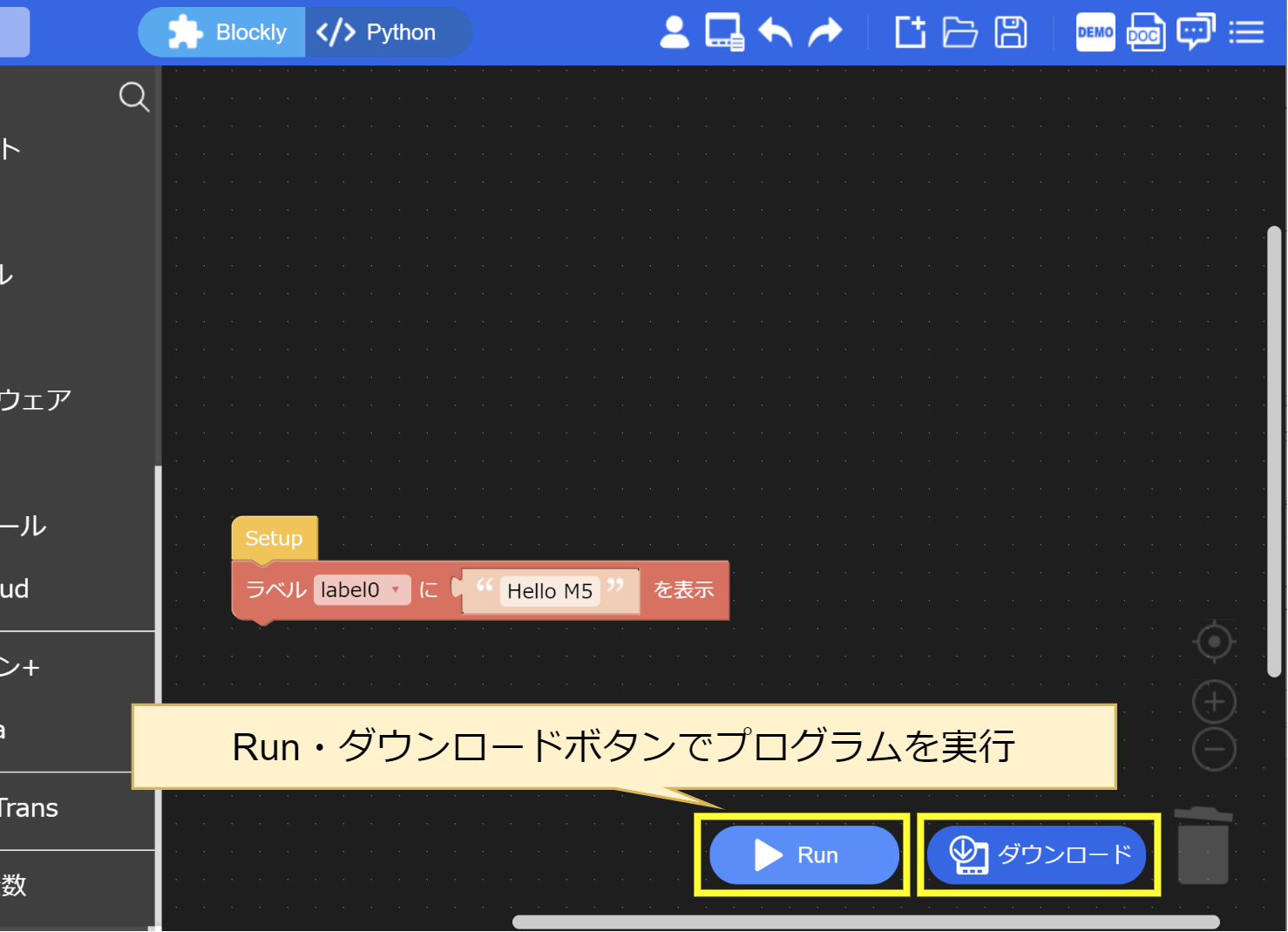
画面右下の「Run」ボタンでプログラムを実行します。
実行するとM5Stack Core2の実機に以下のように”Hello M5″の文字が表示されます。
表示するテキストは自由に変えられます(半角英数のみ)
UIFlow上で、”Hello M5” の部分を変更すれば他の文字(半角英数)も表示可能です。上記部分を変更して好きな文字を表示してみてください。
(2022年1月現在、UIFlow上には日本語を入力はできますが、実行してもM5Stack上に表示されないようなので注意してください。使用できるのは半角英数のみです)
Runとダウンロードの違いについて
Runとダウンロードボタンは、どちらもプログラムを実行できますが、以下のような違いがあります。必要に応じて使い分けて使用してください。
| ボタン | 内容 | ||
| Run | M5Stackにプログラムを書き込まない実行。接続が切れると実行できない | ||
| ダウンロード | M5Stackにプログラムを書き込む実行。接続が切れても実行できる |
まとめ
M5Stack Core2を「UIFlow」の「Blockly」でプログラミングする方法について、解説しました。参考になればうれしいです。
M5Stack Core2 をはじめよう
M5Stack Core2は、USBケーブル(TypeA-TypeC)も付属なので、すぐに始めることができます。セットアップ方法については、こちらの記事をご覧ください。
こちらの記事で「おすすめ工具」も紹介しています。
MicroPythonやスケッチでの開発もできます
M5Stack Core2はMicroPythonやArduinoでおなじみのスケッチでも開発できます。以下の記事でまとめていますので興味のある方は是非ご覧ください。
もう少し安いやつないの?
Wifi・Bluetoothはありませんが、H/W制御特化の「RaspberryPi Pico」なら1000円程度で始められます。「とにかく安くH/Wを動かしたい」という方にはRaspberryPi Picoがおすすめです。このブログでこちらの記事でセットアップ方法などを解説しています。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。