はじめに
M5StackCore2で「画面(タッチスクリーン)上にボタンを作る方法」を解説します。言語はMicroPythonを使います。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| M5Stack | M5Stack Core2 | |
| 開発用PCのOS | Windows11 | Window10でもOKです |
| UIFlow | 1.7.4 | デスクトップ版を使います |
プログラム概要
今回のプログラムの概要は以下の通りです。
- ボタンを作成する
- ボタンの大きさ/色を設定する。
- ボタンが押されたら、ラベル(テキスト)を表示する。
実行結果
プログラムの実行結果は以下の通りです。
UI(ボタン・ラベル)の作成
コードを作成する前に、UIFlowのエディタで、ボタン×2・ラベル×1を画面に配置します。手順は以下の通りです。
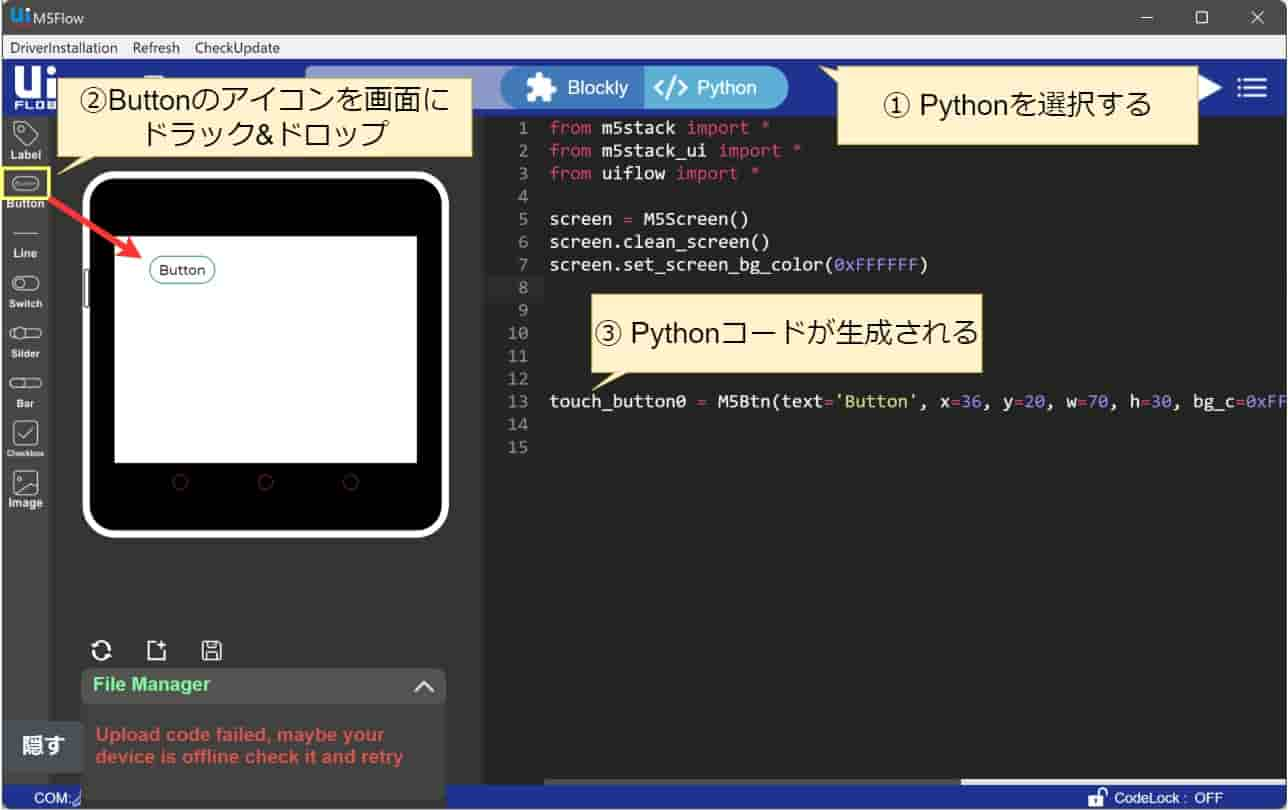
ボタンの配置
左側のButtonのアイコンをドラッグ&ドロップして、Core2の画面に配置します。

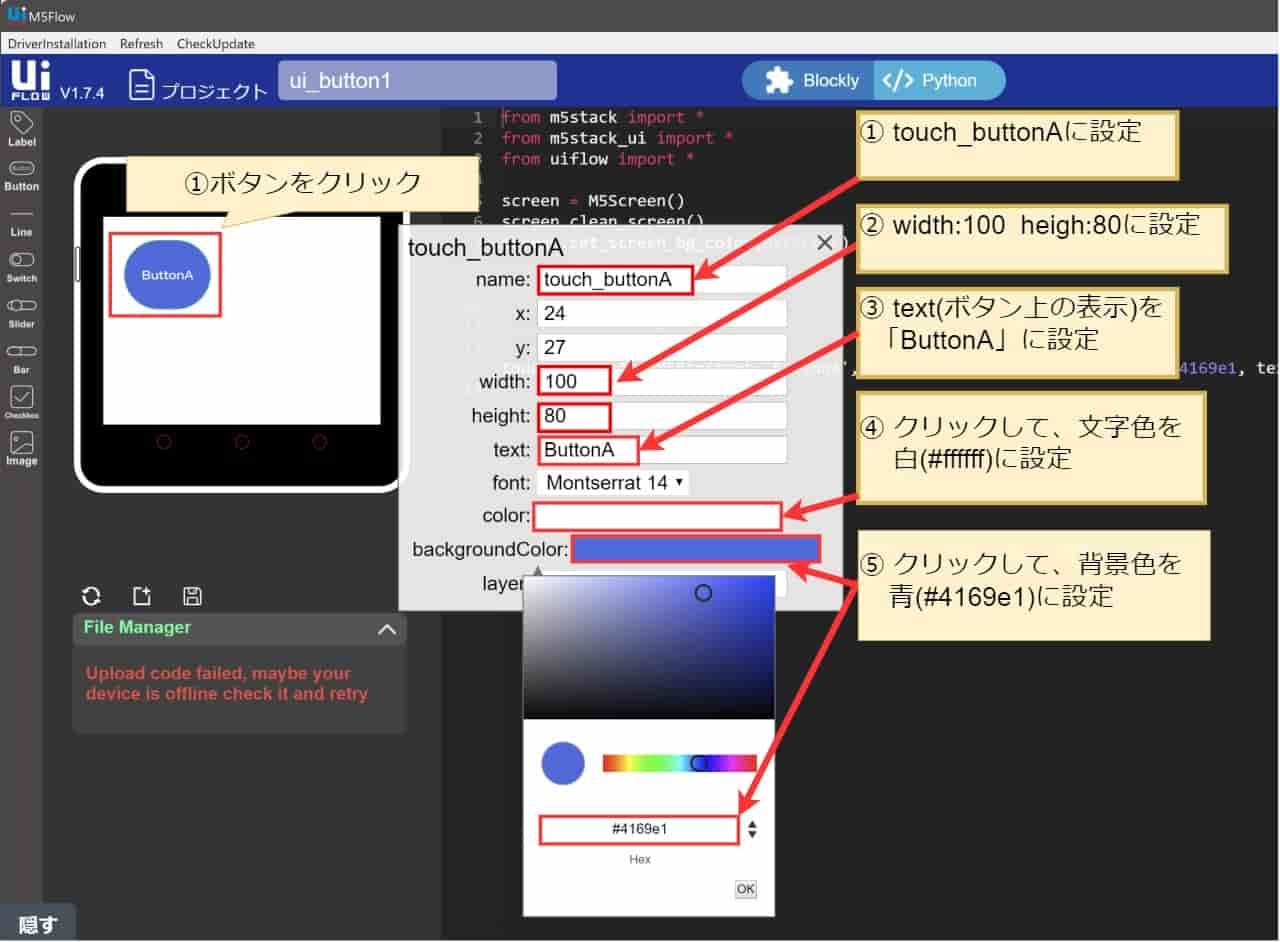
ボタンのサイズ・色などを変更する
配置したボタンをクリックして、大きさや色を設定します。設定内容は以下の通りです。
| 項目 | 設定内容 |
|---|---|
| name | touch_buttonA |
| width | 100 |
| height | 80 |
| text | ButtonA |
| color | 白 (#ffffff) |
| backgroundColor | 青 (#4169e1) |

同様に「Button2」も以下の内容で設定します。
| 項目 | 設定内容 |
|---|---|
| name | touch_buttonB |
| width | 100 |
| height | 80 |
| text | ButtonB |
| color | 黒 (#000000) |
| backgroundColor | 黄色 (#ffff66) |
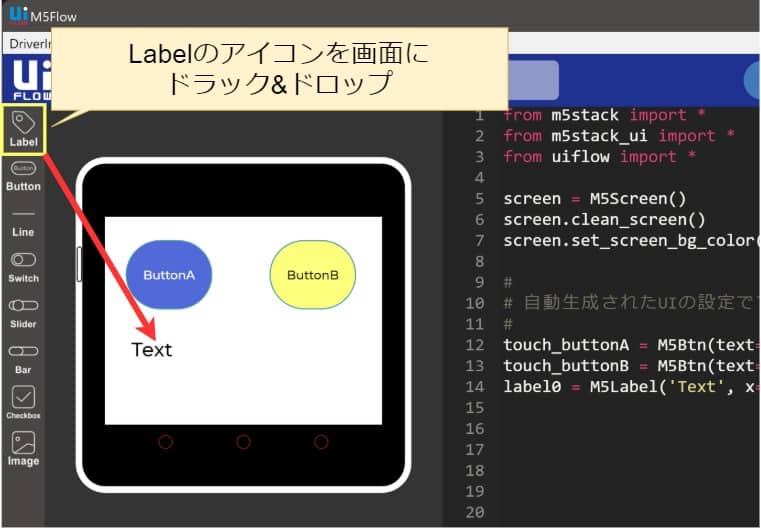
ラベルの配置
左側の「Label」のアイコンをドラッグ&ドロップして、画面に配置します。

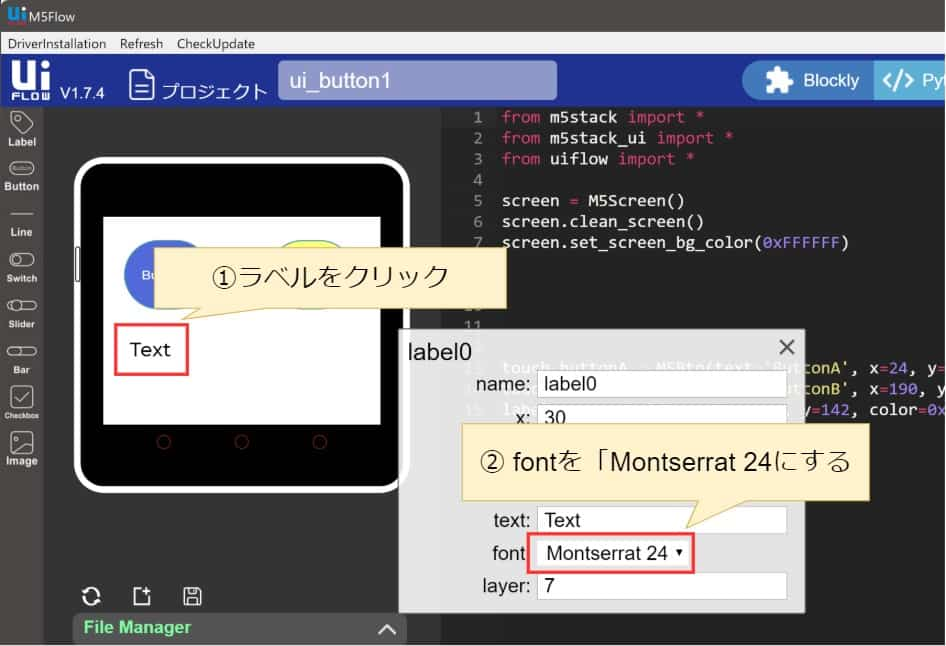
ラベルのフォントサイズを変更する
配置したラベルをクリックして、フォントの大きさを設定します。

これでUIの作成は完了です。
全体コード
ボタンが押された時の処理を作成します。UIの設定を含めて、全体コードは以下のようになります。
from m5stack import *
from m5stack_ui import *
from uiflow import *
screen = M5Screen()
screen.clean_screen()
screen.set_screen_bg_color(0xFFFFFF)
#
# 自動生成されるUIのコードです
#
touch_buttonA = M5Btn(text='ButtonA', x=24, y=27, w=100, h=80, bg_c=0x4169e1, text_c=0xffffff, font=FONT_MONT_14, parent=None)
touch_buttonB = M5Btn(text='ButtonB', x=190, y=27, w=100, h=80, bg_c=0xffff66, text_c=0x000000, font=FONT_MONT_14, parent=None)
label0 = M5Label('Text', x=30, y=142, color=0x000, font=FONT_MONT_24, parent=None)
#
# ボタンが押された/離された時に実行したい処理を、
# 関数で作成します。
#
# ボタン"A" が「押された」時の処理
def touch_buttonA_pressed():
label0.set_text('Button A PRESS')
# ボタン"A" が「離された」時の処理
def touch_buttonA_released():
label0.set_text('Button A RELEASE')
# ボタン"B" が「押された」時の処理
def touch_buttonB_pressed():
label0.set_text('Button B PRESS')
#
# 自動実行される関数に、自作の関数を登録します
#
# ボタン"A" が「押された時」の処理として登録
touch_buttonA.pressed(touch_buttonA_pressed)
# ボタン"A" が「離された時」の処理として登録
touch_buttonA.released(touch_buttonA_released)
# ボタン"B" が「押された時」の処理として登録
touch_buttonB.pressed(touch_buttonB_pressed)コードのポイント
ボタン押された / 離された ときの処理
「ボタンが押された/離された時のにさせたい処理」は、あらかじめ自作の関数にまとめ、
ボタン名.pressed ボタン名.released関数に登録することで実行できるようになります。
ボタン名.pressed ボタン名.released関数は、実際にユーザから、ボタンが押された/離された時にシステムから自動的に呼び出される関数です。呼び出された後は自身に登録された関数の実行のみを行います。
そのため、上記関数に自作の関数を予め登録しておくことで、ボタンが押された/離された時に、させたい処理を自動実行することが出来ます。
なお、上記の自動呼出しは、プログラムが実行されている間(≒Core2が起動している間)はずっと続きます。無限ループ等でプログラムの終了を防止する必要はありません。
# ボタン"A" が「押された」時の処理
def touch_buttonA_pressed():
label0.set_text('Button A PRESS')
# ~~~ 中略 ~~~
# ボタン"A" が「押された時」の処理として登録
touch_buttonA.pressed(touch_buttonA_pressed)
M5Stack関連のネットの情報で、「isPressed(ボタン押下の確認)」や「pressed_for(長押しの検知)」などの関数も見かけますが、M5Stack Core2の「画面(UI)上のボタン」では利用できないようです。
https://docs.m5stack.com/en/mpy/display/m5stack_lvgl
※ Core2のボタンに関する公式のAPIです。
まとめ
M5StackCore2で画面(タッチスクリーン)上にボタンを作る方法を解説しました。RaspberryPI Picoなど、他のIoT系モジュールと違ってイベントドリブン系の処理なので、「Core2ではどう作ればいいの?」という方も多いかと思います。そういった方の参考になればうれしいです。
M5Stack Core2 をはじめよう
M5Stack Core2は、USBケーブル(TypeA-TypeC)も付属なので、すぐに始めることができます。セットアップ方法については、こちらの記事をご覧ください。
こちらの記事で「おすすめ工具」も紹介しています。
M5Stackを詳しく知るには
M5Stackをより詳しく知りたい方は、こちらの書籍がおおすすめです。書籍の中で使われているのは、M5Stack Basic + Arduino言語ですが、M5Stackの概要・構成などをより詳しく学べます。
M5Stack Core2の他の機能の使い方
このブログでは、M5Stack Core2のセットアップや他の機能の使い方についても解説しています。興味のある方は以下のリンクもご覧ください。
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。