はじめに
Windows FormアプリケーションのChartコントロールで『軸ラベルを設定する方法』を解説します。
X軸・Y軸のラベルをそれぞれ1行ずつで設定できるので、初心者の方もぜひ使ってみてください。
~ この記事の内容 / Contents ~
この記事の手順やソースコードは、Windows Formアプリケーション(.NET Framework)のプロジェクトが作成済みであることを前提にしています。
Windows Formアプリケーションの作り方から知りたい。という方は以下の記事からご覧ください。
環境
この記事は以下の環境で作成しています。
| 環境 | バージョンなど | 備考 |
| Visual Studio | 2022 (Community) | 2017でもOKです |
| 言語 | C# | |
| .NET Framework | 4.7.2 | |
| プロジェクト | WindowsFormアプリケーション | |
| OS | Windows 11 | Home/Pro はどちらでもOK。Win10でも使えます。 |
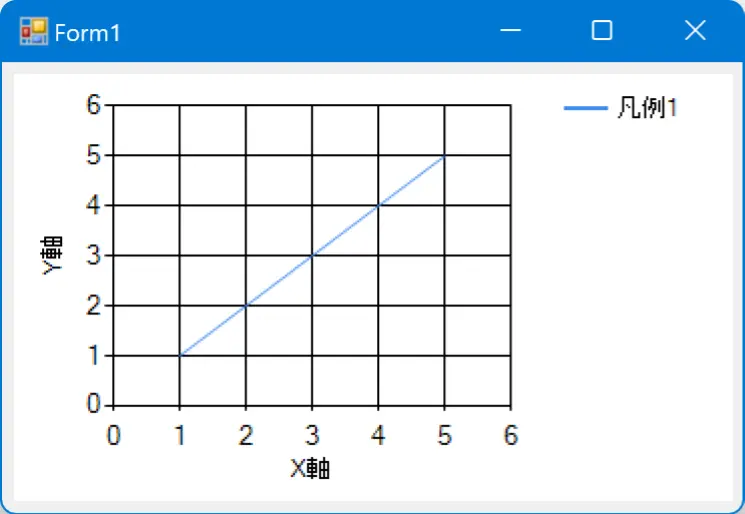
実行結果
後述するコードを実行すると、Chartコントロールに以下のように「軸ラベル」が設定されます。今回は「X軸」「Y軸」のという名前で軸ラベル設定しています。
全体コード
Chartコントロールに軸ラベルを表示するコードは以下の通りです。詳細な内容は次の「コードのポイント」で解説します。
以下のコードは、こちらの記事で解説した、Windows Formアプリケーション(.NET Framework)のプロジェクトを前提にしています。
(namespaceや、「Form1」などのクラス名は全てデフォルト名称で作成)
プロジェクトの名称やChartコントロール名を変えている方は、それに合わせてコードを置き換えてください。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Chartクラスの宣言を簡略化するために
// Usingを追加しています
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// FormにChartコントロール(chart1)を
// 貼り付け済みであることを前提にしています。
// サンプル用のデータです。
double[] pointX = { 1.0, 2.0, 3.0, 4.0, 5.0 };
double[] pointY = { 1.0, 2.0, 3.0, 4.0, 5.0 };
//
// 貼り付けたChartコントロールには
// 初期値のデータがセットされているので、一旦クリアします
//
chart1.ChartAreas.Clear();
chart1.Series.Clear();
// 「chartArea」という名前のエリアを生成します
ChartArea chartArea = new ChartArea("chartArea");
//
// X軸、Y軸のラベルを設定します。
//
chartArea.AxisX.Title = "X軸";
chartArea.AxisY.Title = "Y軸";
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartArea);
// Series(系列)を生成します
Series series = new Series();
// 系列の種類を折れ線グラフ(Line)に設定します
series.ChartType = SeriesChartType.Line;
// 系列の凡例を設置します
series.LegendText = "凡例1";
// 系列のポイント情報をセットします
for (int i = 0; i < 5; i++)
{
series.Points.AddXY(pointX[i], pointY[i]);
}
// 生成・設定した系列をChartコントロールに追加します
chart1.Series.Add(series);
}
}
}
※ 2021/05/03 スペルミス修正しました「chartAria」->「chartArea」
コードのポイント
軸ラベルの追加
軸ラベルなしでグラフを表示する際は、ChartArea型のオブジェクトでチャートエリアを作成し、Chartコントロールに追加するだけでした。
軸ラベルを設定したい場合は、ChartArea型のオブジェクトのAxisX.Title、AxisY.Titleプロパティに表示したい軸名称を設定することで、グラフ内に軸ラベルを追加することができます。
// 「chartArea」という名前のエリアを生成します
ChartArea chartArea = new ChartArea("chartArea");
//
// X軸、Y軸のラベルを設定します。
//
chartArea.AxisX.Title = "X軸";
chartArea.AxisY.Title = "Y軸";
// 生成したエリアをChartコントロールに追加します。
chart1.ChartAreas.Add(chartArea);まとめ
Chartクラスで軸ラベルを設定する方法をご紹介しました。軸ラベルの設定方法でお悩みのかたの参考になればうれしいです。
Formプログラムでおすすめしたい書籍
「もっとFormプログラムを覚えたい!」という方には、以下の書籍がおすすめです。
C#は幅広い用途で使われているため、Fromの作り方の本を探そうとしても、プログラムの書き方や、Unity関連など、なかなかマッチしたものが出てこないことが多いですよね。
そんな中、私がおすすめできるのは以下の本で、Fromプログラムやコントロールの使い方がメインなことはもちろん、Visual Studioのプロジェクトを作るところから、図やイラスト入りで丁寧に説明してくれます。
このブログの読者さんなら、馴染みやすい内容になっているので、Fromプログラムのコントロールについて幅広く覚えたいという方は、ぜひこの本を使ってみてください。
軸ラベル以外のカスタム方法
以下の記事で、Chartコントロールの「凡例を非表示にする方法」「凡例の表示位置変更」「グラフの表示範囲を変更する」「X軸を日付にする」などのカスタム方法について解説しています。よろしければ、以下の記事もご覧ください。
凡例を非表示にする
表示範囲を変更する
X軸を日にちにする
質問・要望 大歓迎です
「こんな解説記事作って」「こんなことがしたいけど、〇〇で困ってる」など、コメント欄で教えてください。 質問・要望に、中の人ができる限り対応します。
使えたよ・設定できたよの一言コメントも大歓迎。気軽に足跡を残してみてください。記事を紹介したい方はブログ、SNSにバシバシ貼ってもらってOKです。